Html ボタン 画像埋め込み

読者登録 変更 解除フォーム オレンジメール サポートサイト

Jimdoでのホームページ制作のメリット Tayoriフォーム設置方法 Tayori Blog

ライブドアブログに 回答する 問い合わせ 診断する ボタン を埋め込む 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ

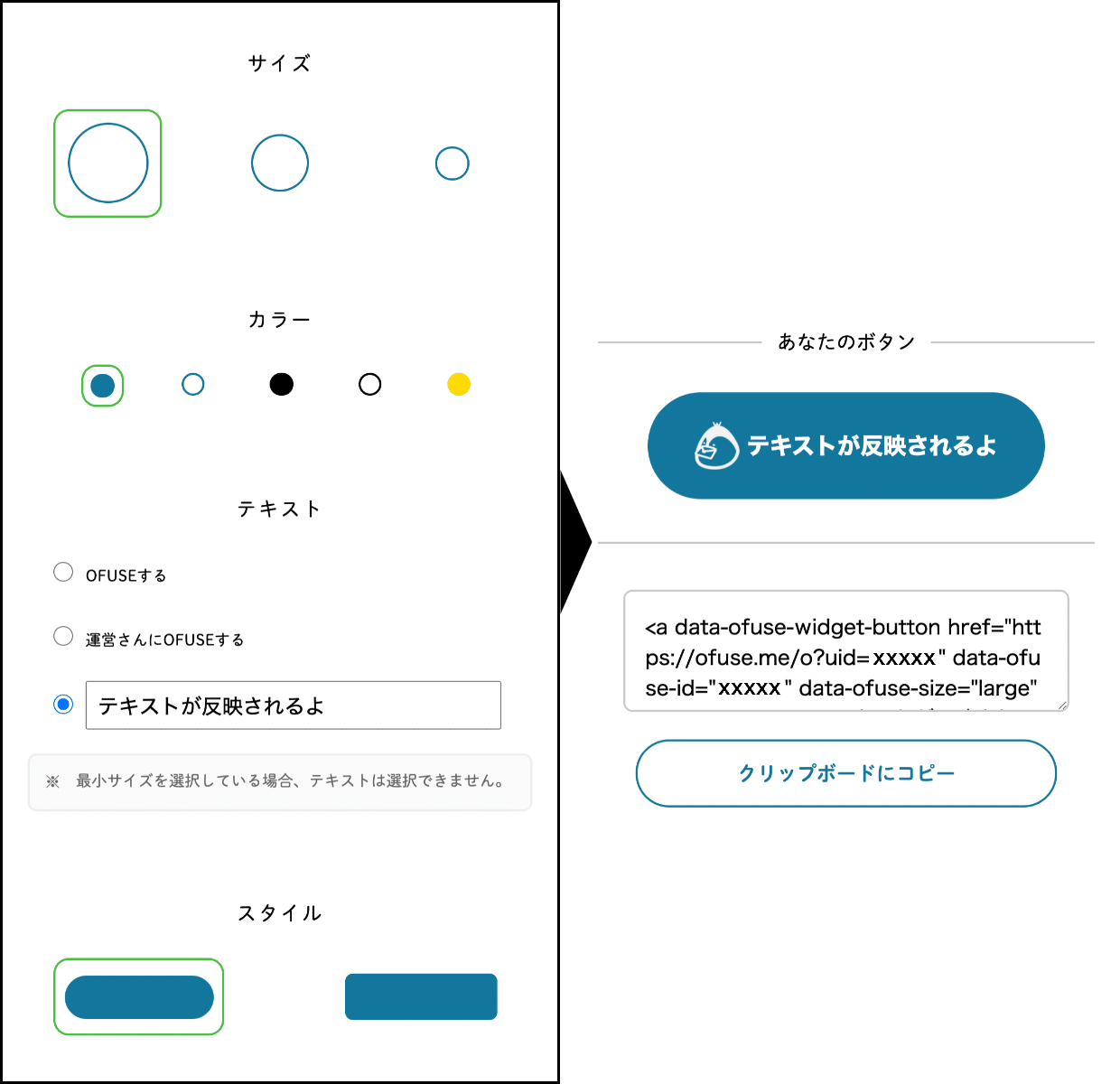
Ofuseのお知らせ Ofuse箱のシェアをサポートする機能ができました Sozi Inc Note

マクロを使ったコマンドボタンの作成 Access 16 初心者のためのoffice講座
ファイル送信フォームのuiをアイコン ボタン 表示に変える方法 スタイルシートtipsふぁくとりー
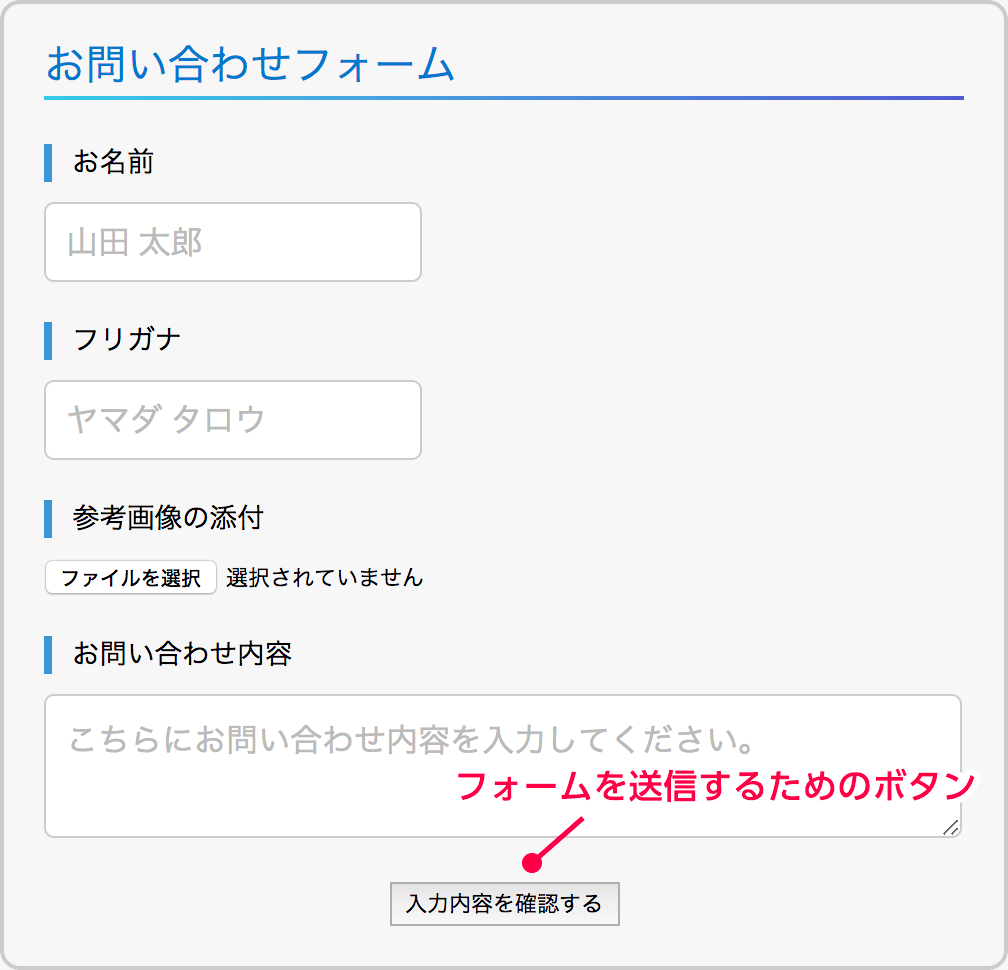
(button要素の内容が、ボタン上に表示されることになります) 次の例では、送信するがボタン上に表示されます。 <button type=" submit " > 送信する </button> また、画像をボタンのラベルとして表示することも可能です。.

Html ボタン 画像埋め込み. 基本的なコンピュータリテラシー、インストールされた基本ソフトウェア、ファイル操作の基本知識、html の基礎知識に精通していること (html の使い方を参照してください)。 目的:. TwitterのツイートボタンをWebサイトに設置する方法を紹介します。 WordPressを利用している方は、プラグインTweet, Like, Google +1 and Shareで設置することも可能です。 ツイートボタンの設置方法. ボタンの表示オプションを設定し、ボタンをプレビューしてから、ページにボタンを埋め込むコードをコピーしてください。 Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License.
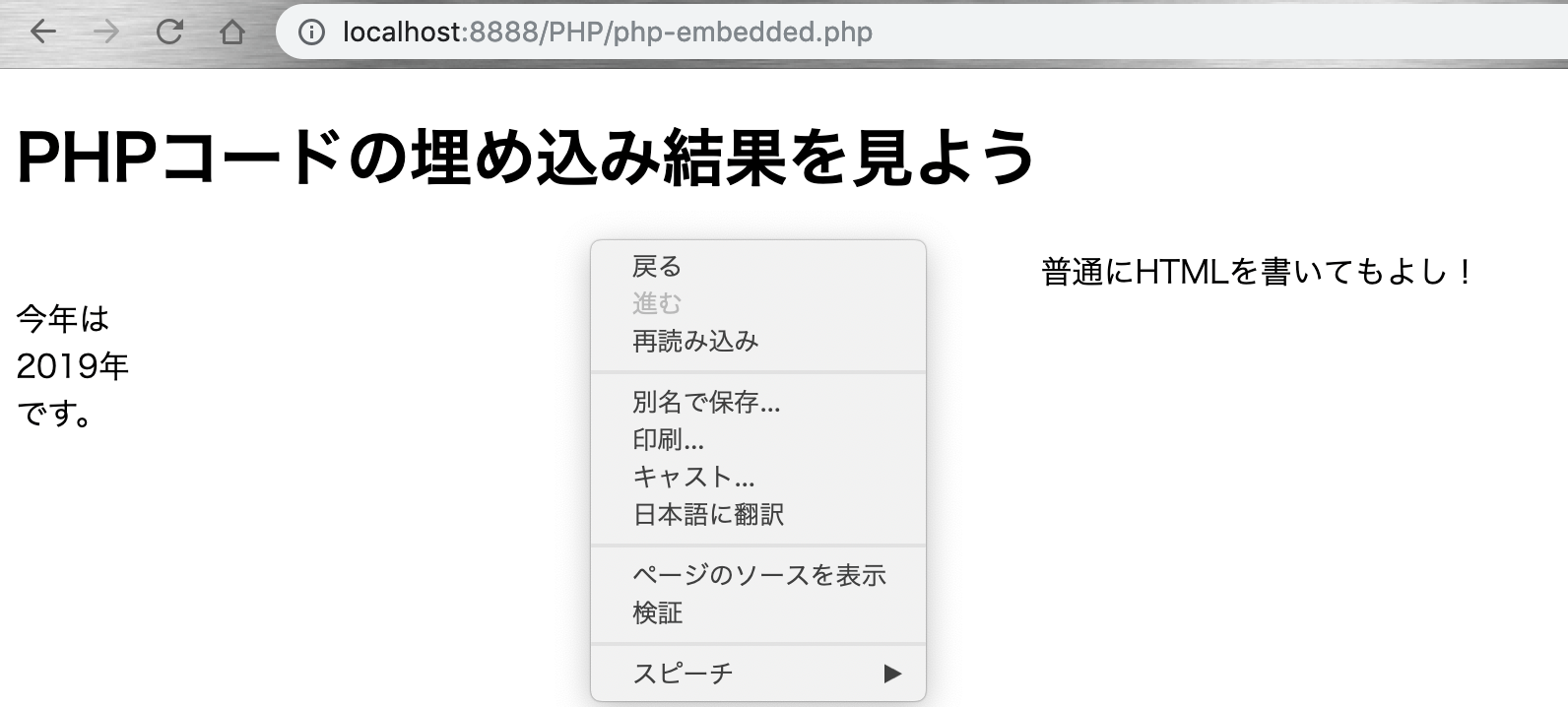
ですが、htmlのページにphpのスクリプトを埋めこめば、設定した条件などによって「動的」なページを作成することが可能です。 書き方例 <form method="GET" action="./script_1.php"> <p>下にあるボタンをクリックしてください。. みなさんこんにちは!Kotonoです。 今回はJavaScriptにおける「画像の切り替え」について解説していきたいと思います。 この記事では ・画像の切り替えとは ・画像を切り替える方法(基本編) といった初歩的な内容から ・一定時間で画像を切り替える方法 ・進む・戻るボタンを搭載する方法. 単純な画像を html に埋め込み、キャプションで注釈を付ける方法、および html 画像と css 背景画像との.
Img要素は、画像の埋め込みを表すインライン要素です。 src属性およびalt属性は必須属性です。 src属性には、画像ファイルのあるURL(絶対または相対パス)を指定します。 alt属性には、画像の代替テキストを指定します。. 画像の貼り付けタグはimgです。GIF・JPEG・PNGの三種類が使えます。 このimgタグは単独で使われます。範囲や他の属性は付きません。 src属性で指定した画像を表示します。 alt属性 (alternate attribute)というのは. HTMLはテキストデータだが、PNGやJPEG等の画像はバイナリデータ しかし、バイナリデータをテキストデータに変換するBase64という方法を使って画像をテキストデータに変換すれば、 HTMLソースの中に画像を直接埋め込む ことができます。.
1 ブログサイドバーにYouTubeチャンネル登録ボタンを埋め込む方法を動画で解説! 2 ブログサイドバーにYouTubeチャンネル登録ボタンを埋め込む方法を文章&画像で解説! 2.1 YouTube チャンネル登録IDボタン設定;. Ismap属性は、サーバーサイド・イメージマップを使用する際に指定します。この属性は、href属性を持つa要素内のimg要素にのみ指定することができます。 ( 詳細未確認 ) crossorigin属性は、CORS (Cross-Origin Resource Sharing)の仕組みを利用して、別ドメインのリソースにアクセスする際の扱いを指定. 現在ページのurlを利用し、urlを入力しないで動的webサイトでlineで送るボタンを呼び出す方法を紹介 サイトやブログに「lineで送るボタン」を埋め込み・設置すれば、lineでシェアしてもらいやすくなります。 lineでシェアしてもらうことで、アクセスアップはもちろん、サイト利用者の利便性にも.
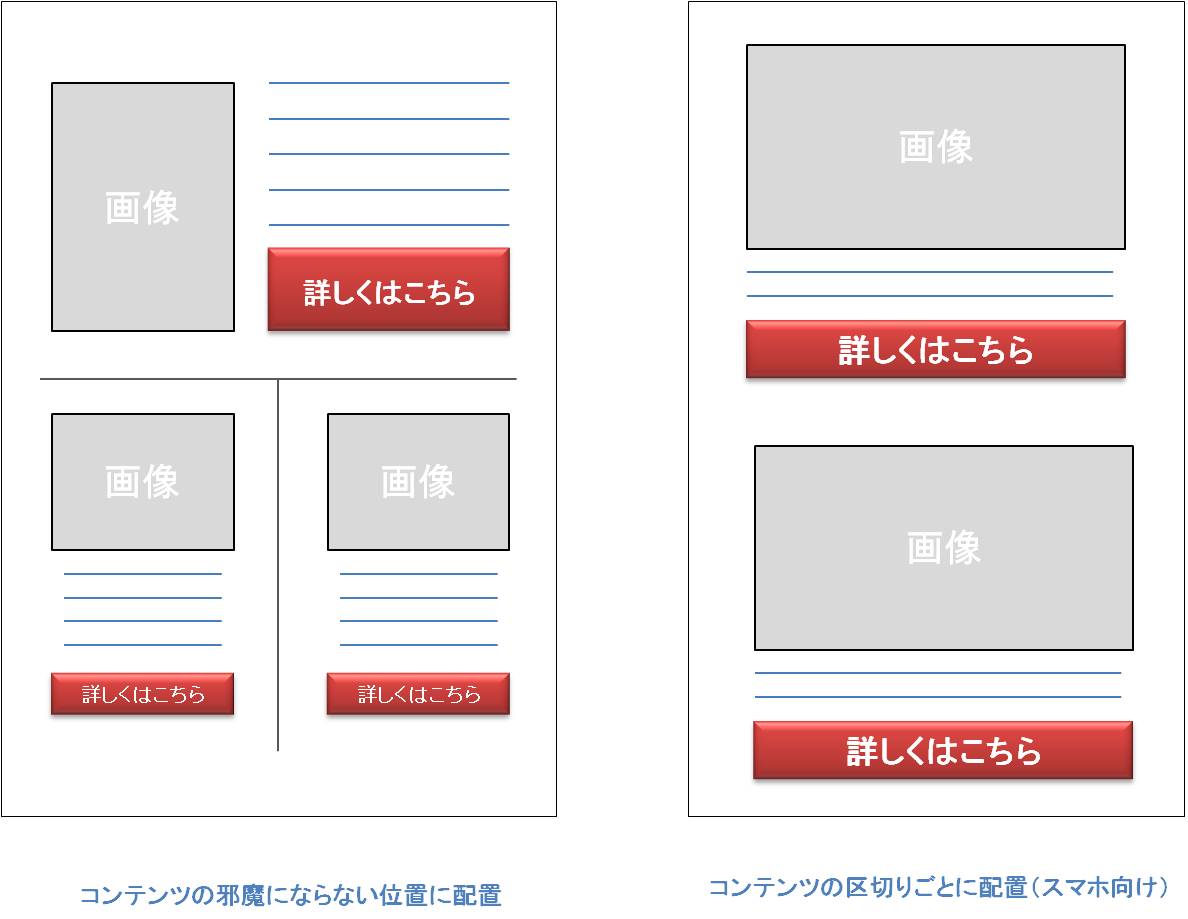
画像に並ぶテキストの位置を指定します。また、画像をフロートさせることもできます。 詳しくは、画像に並ぶテキストの位置を指定するをご覧ください。 このalign属性は、HTML 4.01では非推奨とされています。(Strict DTDでは使用できません) 非推奨要素と. HTMLでかっこいいボタンをみるとついつい押したくなってしまいますよね。ボタンの色や、配置などでクリック率も変わると言われているので興味深いです。 今日は、そんなボタンを作れるよう buttonタグのとは buttonタグとinput type="button"の違い. こんにちは。LIG の Web 事業部でマネージャーをしているさささんです。 (最近は、さっさんと呼ばれることが多いです) LIG は創業時から Web 制作をおこなっている企業です。今年で 11 期目を迎え、LIG はメンバーが入れ替わりながらも 10 年間に渡り Web 制作をやってきたことになります。.

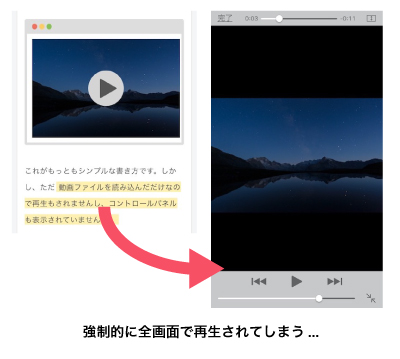
Videoタグ Htmlで動画を埋め込む方法を徹底まとめ Webliker

Tayoriで作成したフォームをwordpressで設置する方法 Tayori Blog

Html ボタンクリック時のデザイン Teratail

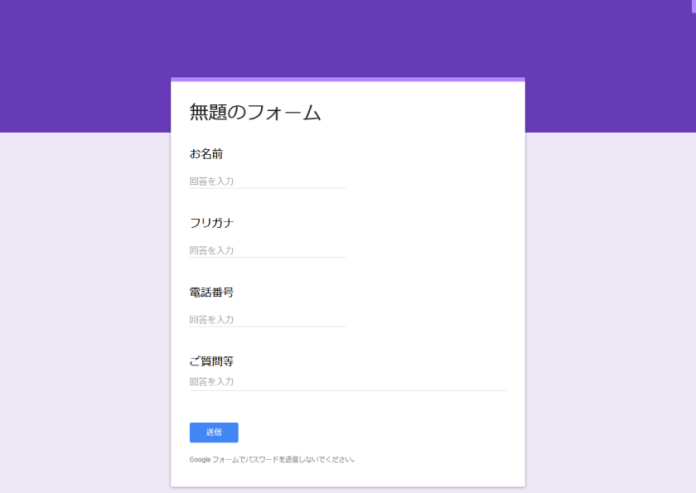
フォームを Web サイトに埋め込む Google ドキュメント の使い方

Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive

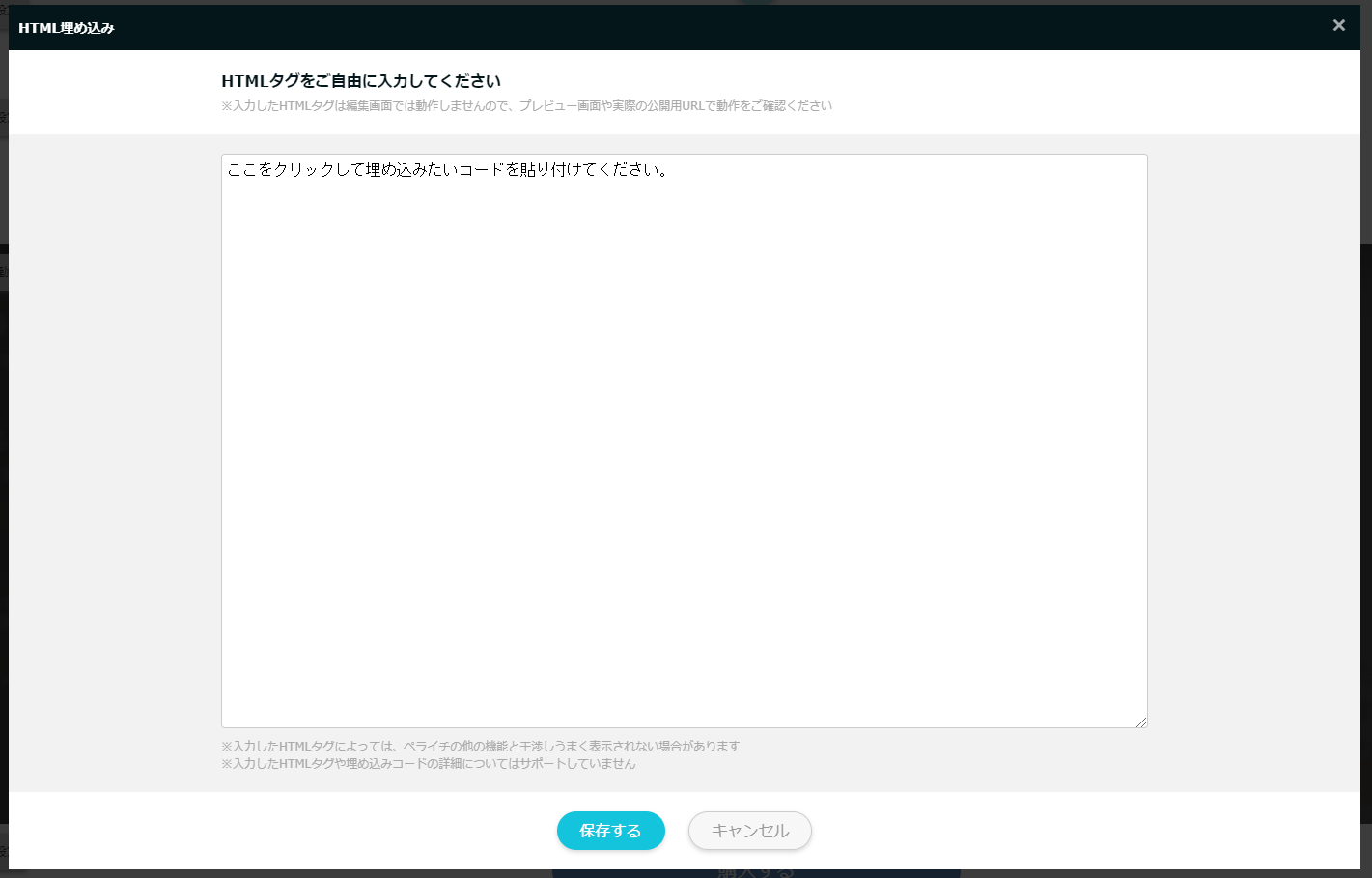
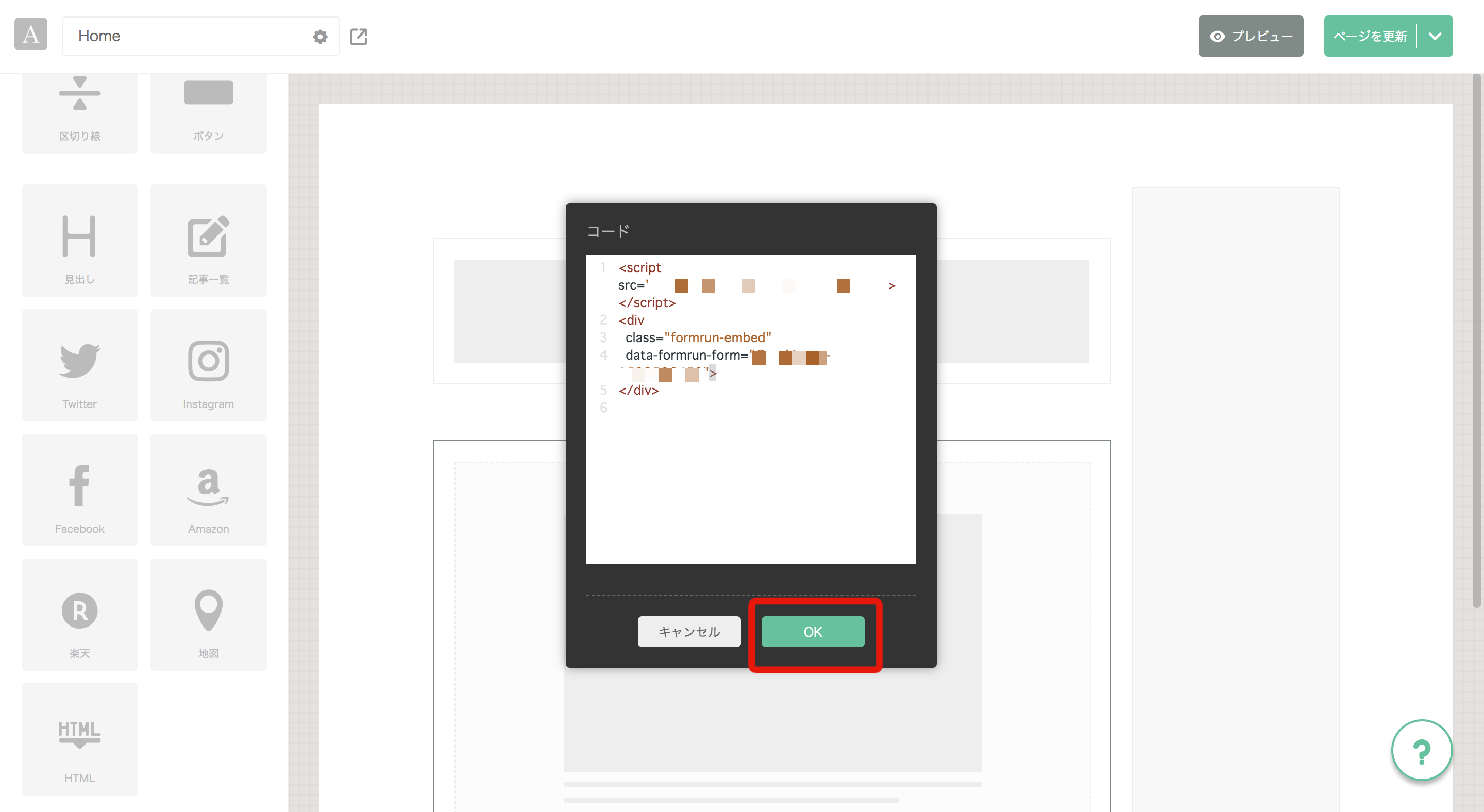
Html埋め込み ブロックの使い方 ペライチヘルプ

Web公開手順 Anybot

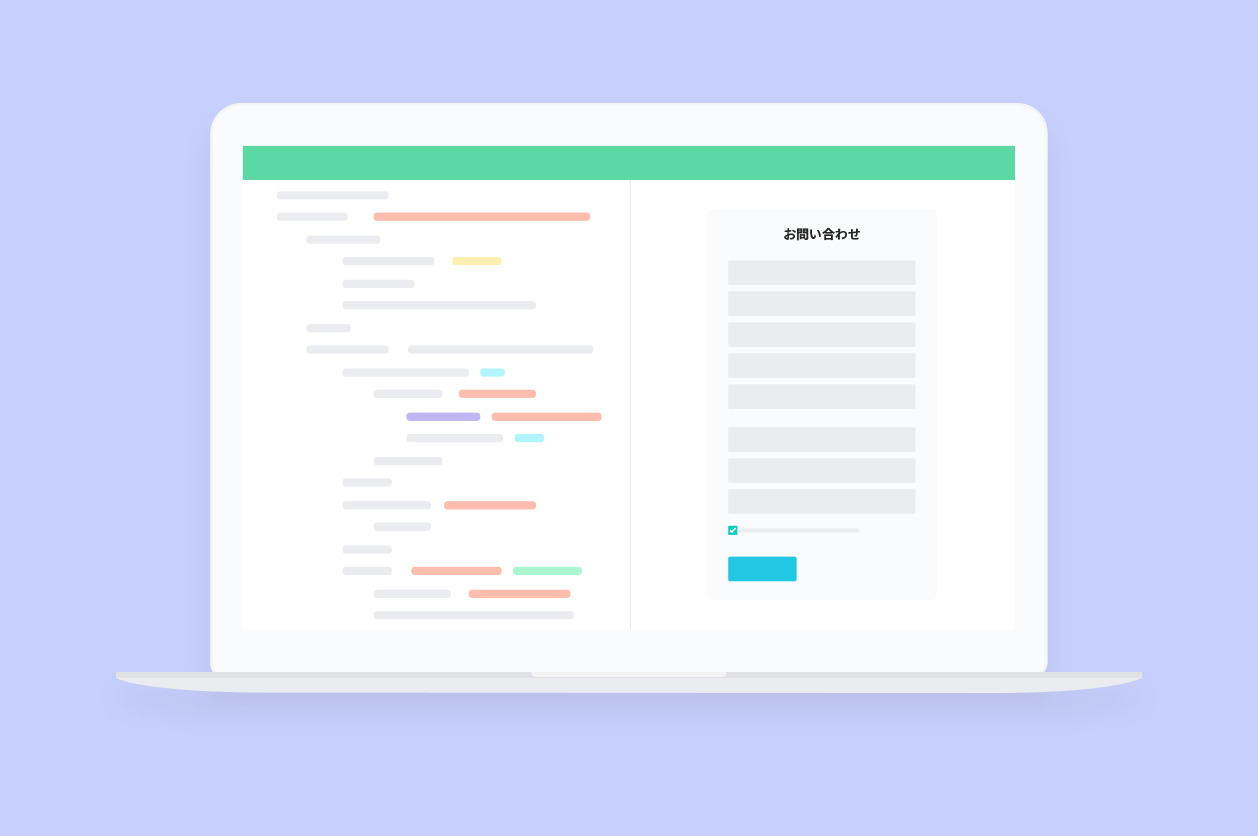
Html形式でフォームを設置する方法 自社開発と同じくらい自由にデザインできる Tayori Blog

フォーム ドキュメント A Blog Cms Developer

Facebook シェアボタン Box Count の設置例 Sns ブックマークボタン いまさらhtml Css入門講座
Q Tbn 3aand9gctyco71trhe Im4uyf H Tovjxw7kdfszq4aactafljwa9 Xk Usqp Cau

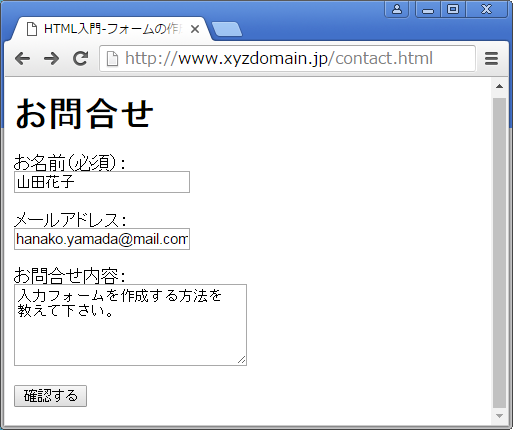
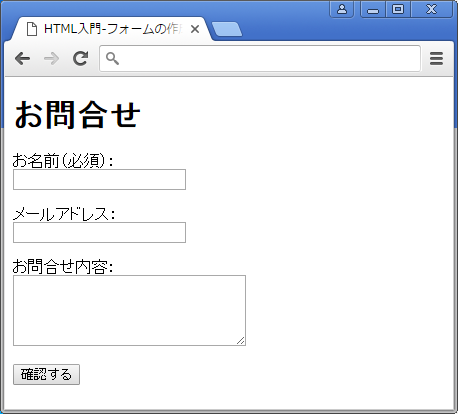
Html入門 Form タグ 入力フォームを作成してみよう サービス プロエンジニア

Googleフォーム埋め込み ブロックの使い方 ペライチヘルプ

Html Inputタグの使い方 コンプリートガイド

トレカカク新機能 ブログ埋め込みコード Htmlタグ を公開しました

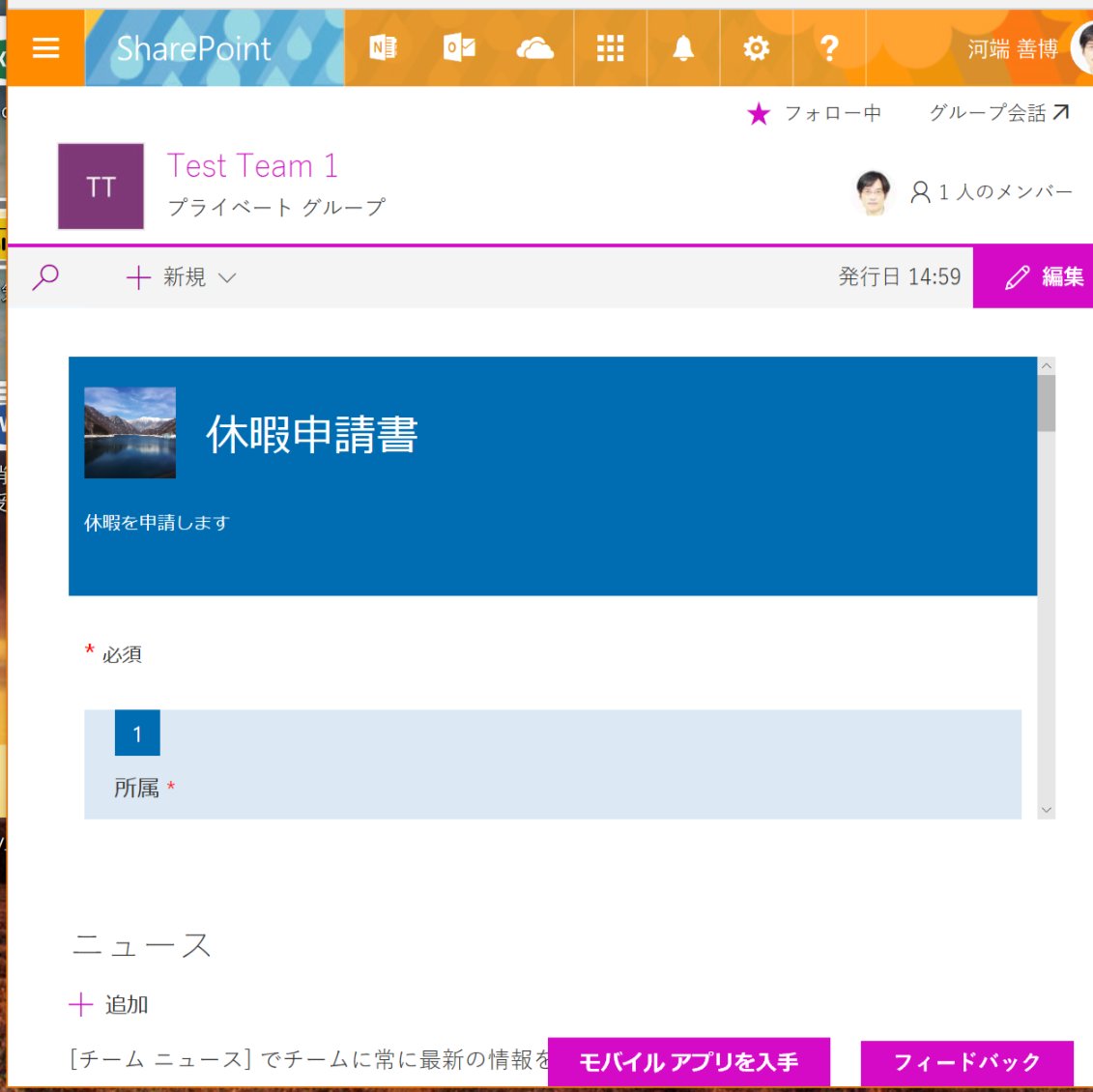
河端善博 در توییتر 休暇申請を Sharepoint サイトへ入れてみる Office Microsoftforms Microsoft Forms で休暇申請フォームを作って 共有ボタンで Html埋め込みコードを作って Sharepoint サイトへ埋め込む T Co 0ok6d9hor5

簡単 便利 ブログカード風の紹介リンクジェネレーターあります 初心者でもわかる できる 楽しめるブログ作り
Lineコンサルタント横田秀珠 公式ブログ Livedoorブログでlineいいね ボタンが設置できて Lineブログで何故できない 笑 Powered By Line

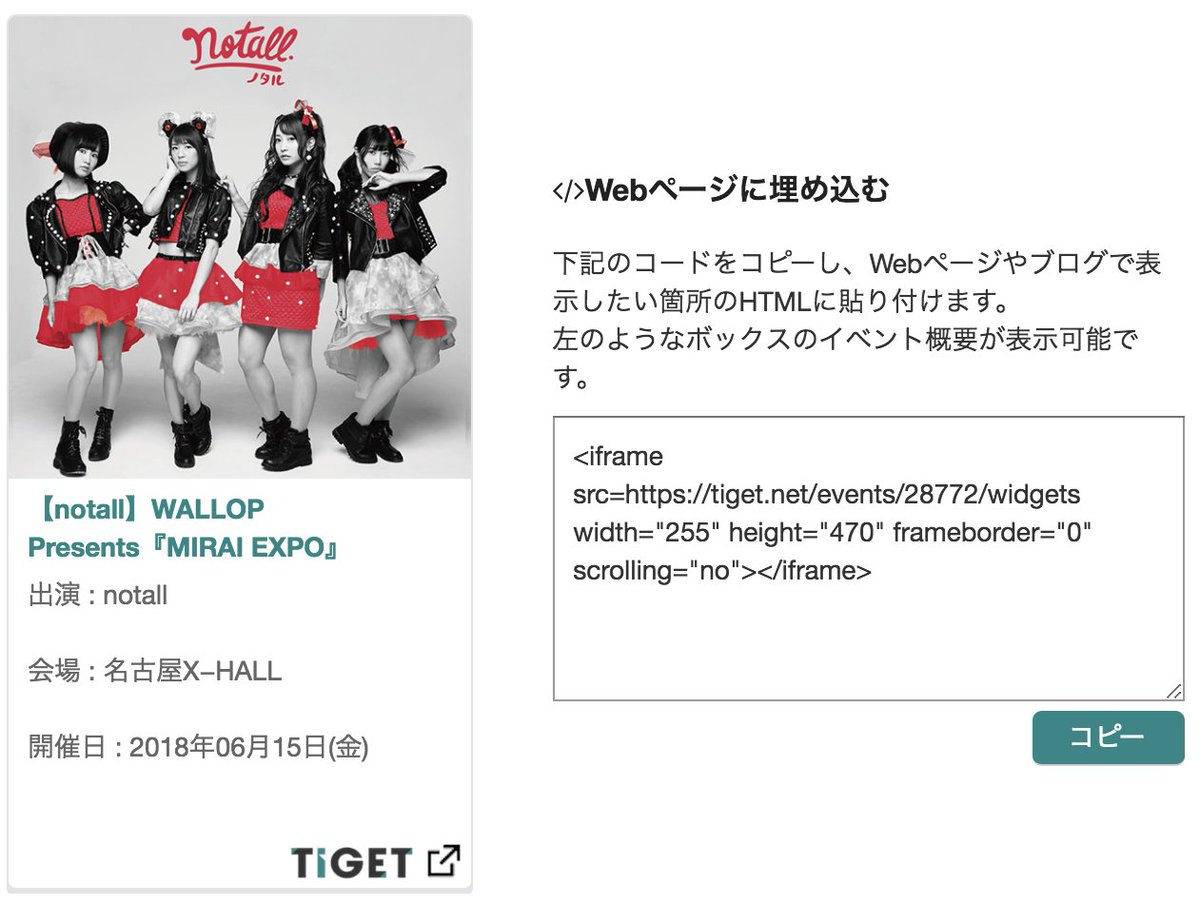
下平誠一郎 Seiichiroshimohira در توییتر Tigetの予約するボタンの下にwebページへの 埋め込み を追加しました コードをコピーし Webページやブログで表示したい箇所のhtmlに貼り付けるとイベント概要の表示が可能です 埋め込みボタンはpcのみで表示されます

初心者向け Htmlで画像にリンクを付ける方法 Codecampus

いまさら聞けないhtml Part3 要素を埋め込む 日経クロステック Xtech

Wixにフォームへの 回答する ボタンを埋め込む 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ

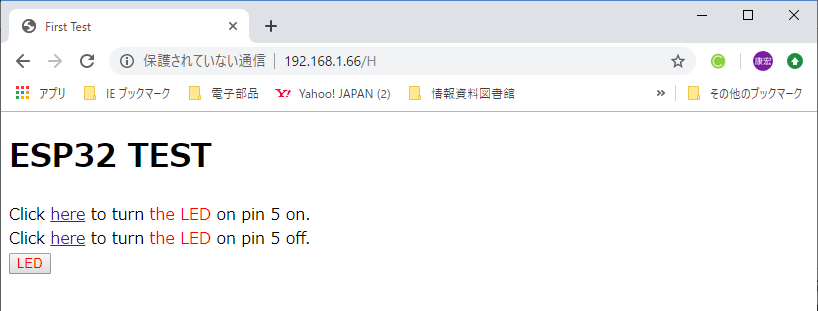
Esp32活用 Esp32とブラウザでお話しする 4 センタリング ボタンを作ってみる クックブック

Tayoriで作成したフォームをwordpressで設置する方法 Tayori Blog

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

埋め込みコードへのアクセスと編集 ヘルプセンター

Javascriptによるhtmlの通常ボタン サブミットボタンの小技 俺の開発研究所

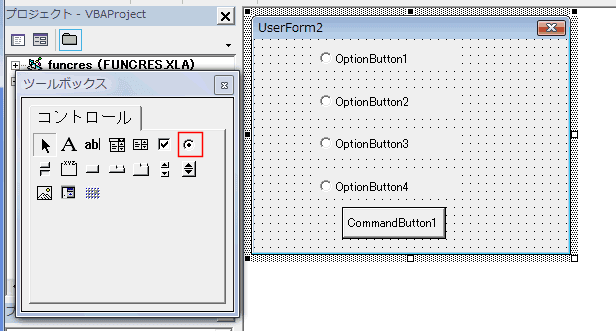
オプションボタンの使い方 Excel Vba入門

シリウスで作ったボタンバナーにアフィリンク 広告 を入れる方法 Pc初心者のニートがルレアを使ったアフィリエイトで稼ぐまでの軌跡

Jimdoで定休日や休診日のカレンダーを表示する Jimdo虎の巻

Html Css クリックするだけでテキストをコピーできるボタン ワードプレス Ke Zai 経済 けーざい

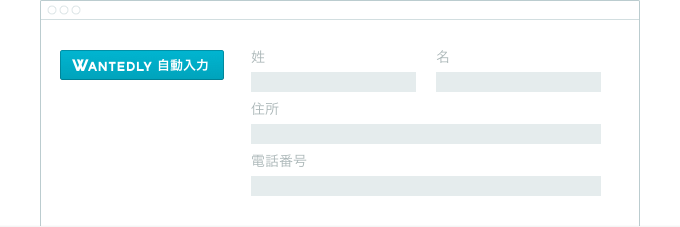
フォーム自動入力ボタン Wantedly Open Api

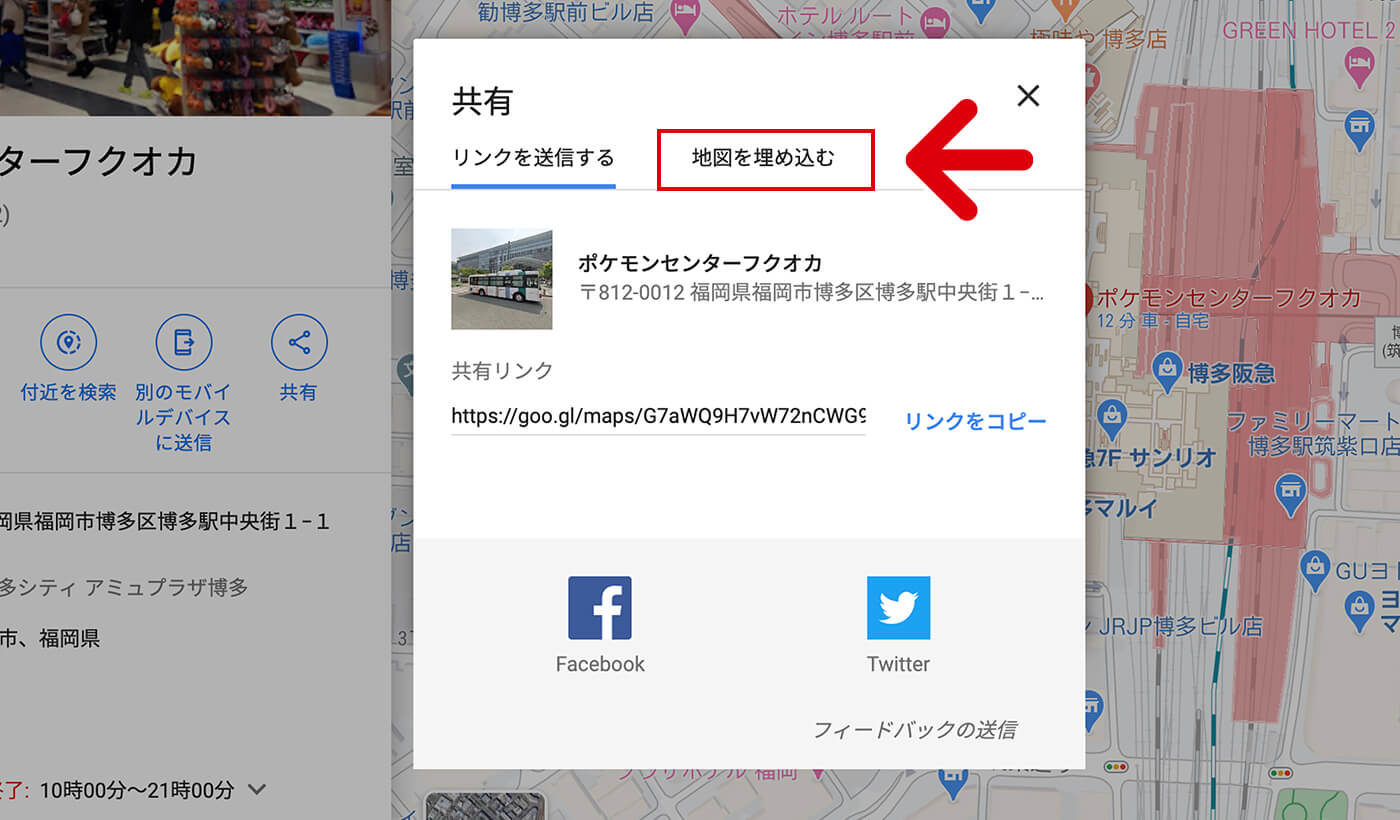
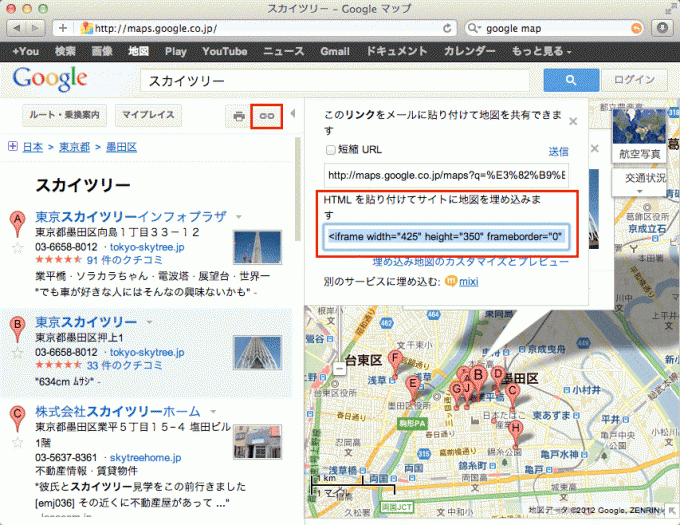
Googleマップをhtmlに埋め込む手順とレスポンシブさせる方法 しろいぽんず

リンクボタンを横並びの一覧で表示する方法

Online Help For Controlpanel

ライブドアブログに 回答する 問い合わせ 診断する ボタン を埋め込む 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ

送信ボタンを画像にする Htmlタグ一覧 Htmlタグボード

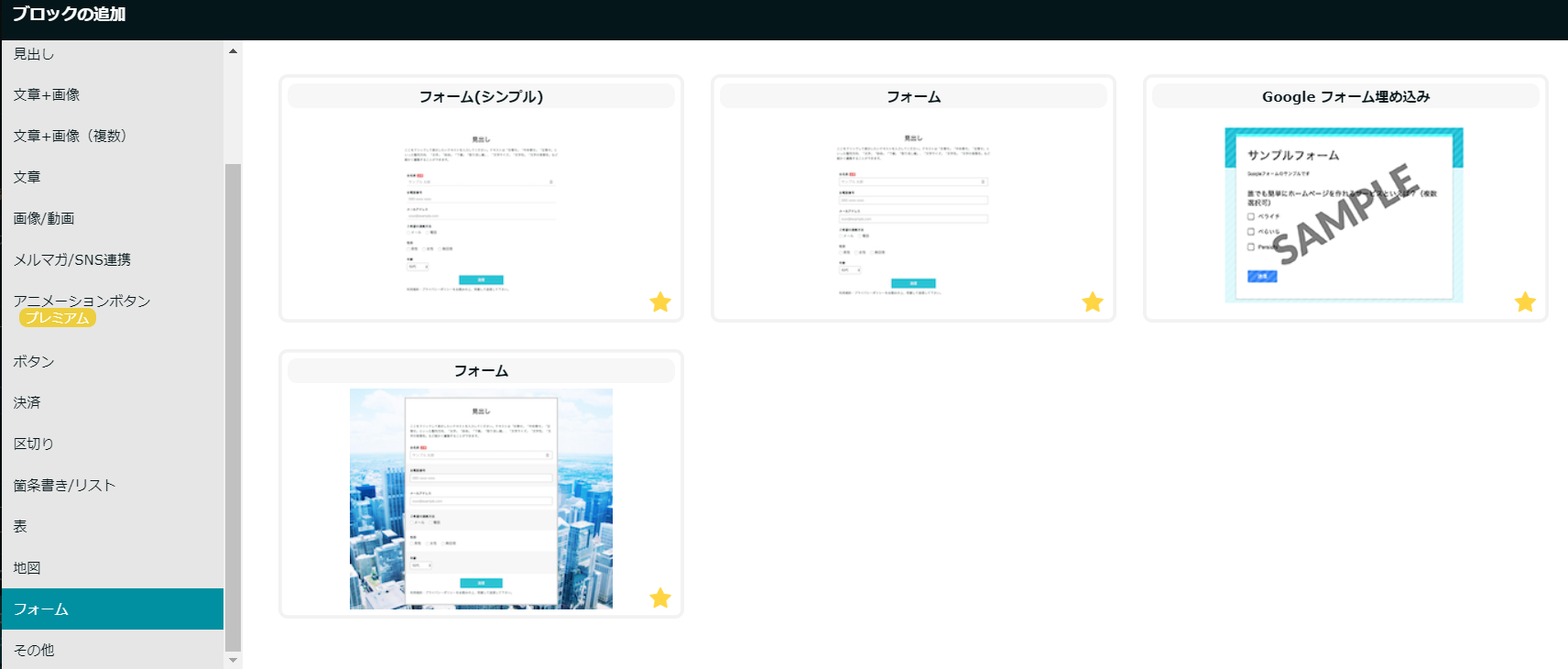
フォーム ブロックの使い方 ペライチヘルプ

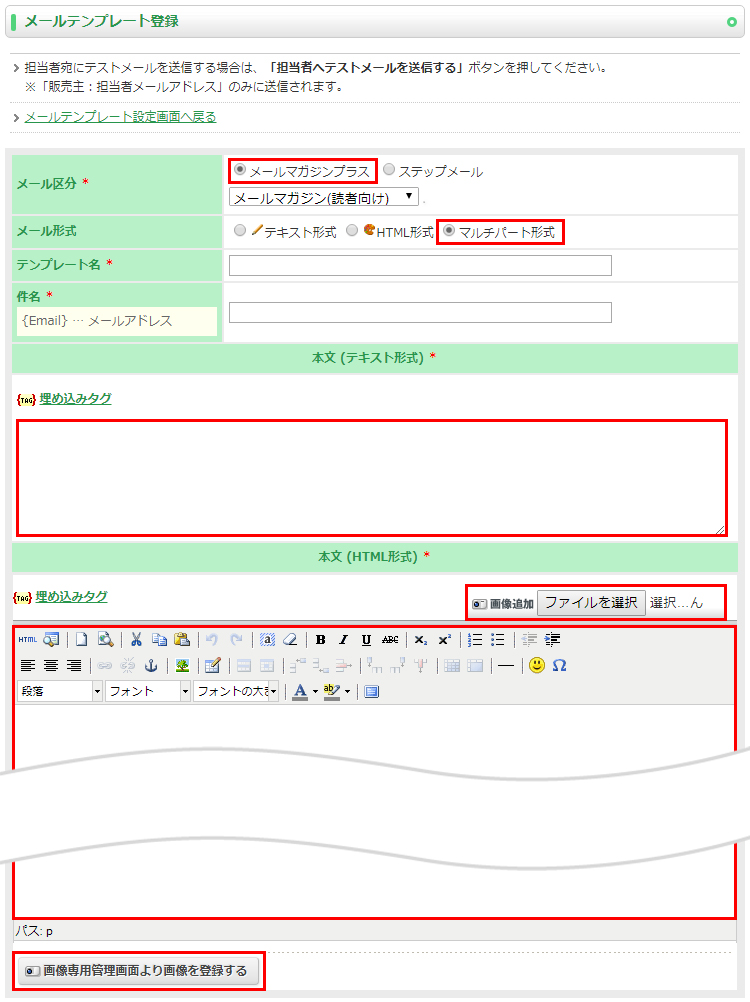
よくある質問 メールマガジンプラスのテンプレートについて

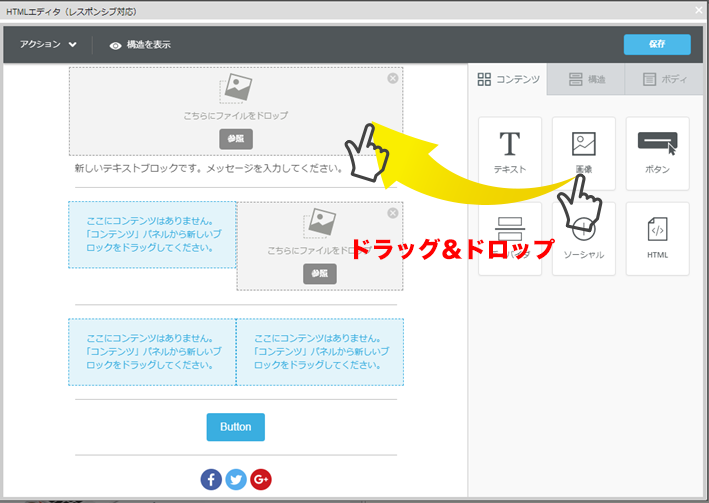
Htmlメール配信 機能紹介 メルマガ配信 一斉メール配信サービス 配配メール

予約するボタン をwixに埋め込む 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ

画面のメッセージやボタン名を変更する 操作ヘルプ ホームページ ビルダー サービス

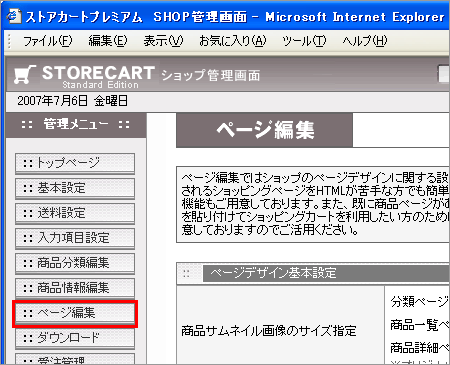
オリジナルhtmlの編集 ツクツクショップcms 公式マニュアル

フォームをシェアしたい方必見 Iframe埋め込みを用いて ホームページでフォームを共有しよう Wix ペライチ Ameba Ownd Jimdo Wordpress Formlab

フォームの 回答する 問い合わせ 診断する ボタンをアメブロ Amebaブログ に埋め込む 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ

美しいinstagramフォローボタンのcssデザイン例と設置方法

Wordpressにinstagramの画像を埋め込み 挿入 する3つの方法 広島の30代ママの子育てブログ おやばぁじゃ

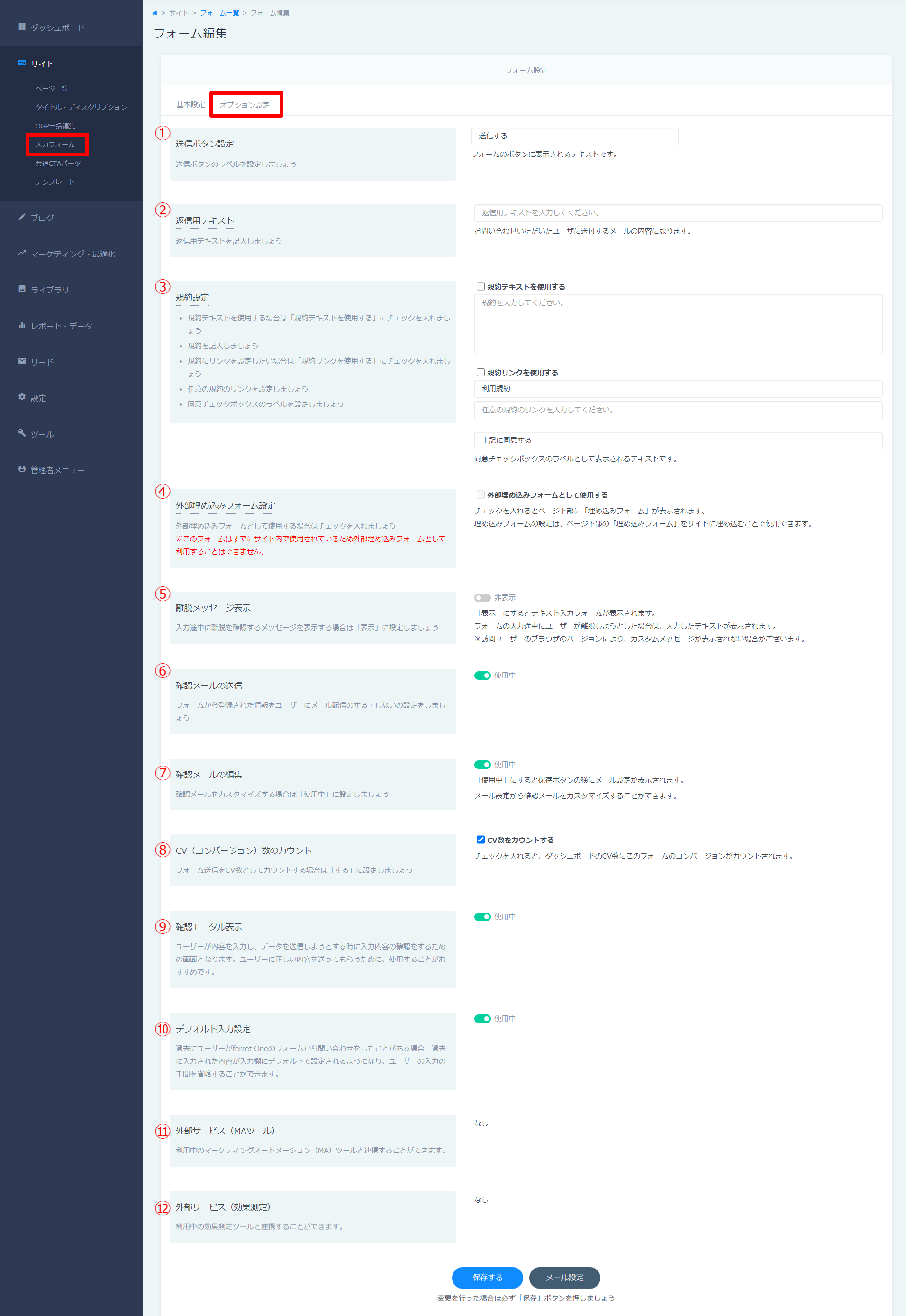
画面説明 サイト 入力フォーム 入力フォーム一覧 編集 オプション設定 ヘルプセンター Ferret One

送信ボタンを設置する Graycode Html Css

フォームを Web サイトに埋め込む Google ドキュメント の使い方

Bubble Htmlエレメントでtwitterの埋め込みやボタンを設置しよう Nocode Ninja Bubbleを中心にプロトタイプの制作過程をアウトプット

フォーム タグ取得方法 Url Qrコード 埋め込みhtml オレンジフォーム サポートサイト

Googleフォームをwebサイトに埋め込む方法 創kenブログ

Q Tbn 3aand9gcsy1aif4mpxrgtwazvyt8 Fl1kfbafylszcvbvesihpgl470g6v Usqp Cau

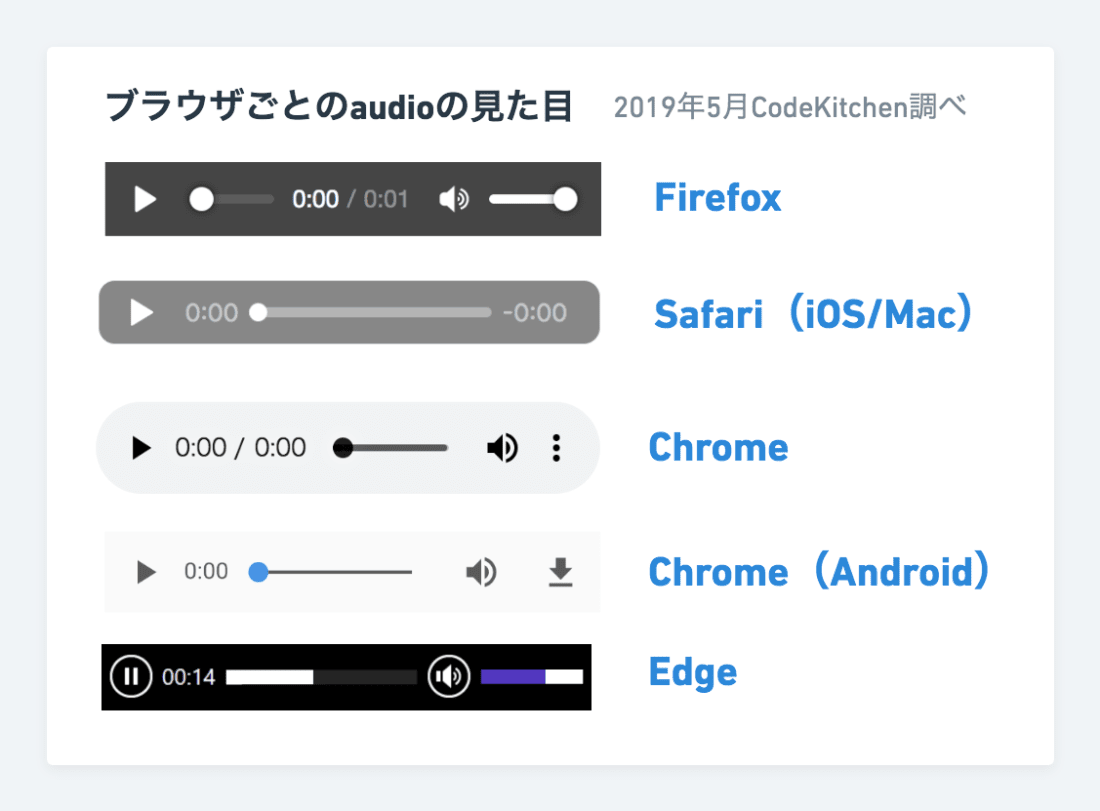
Htmlのaudioタグで音声を再生する

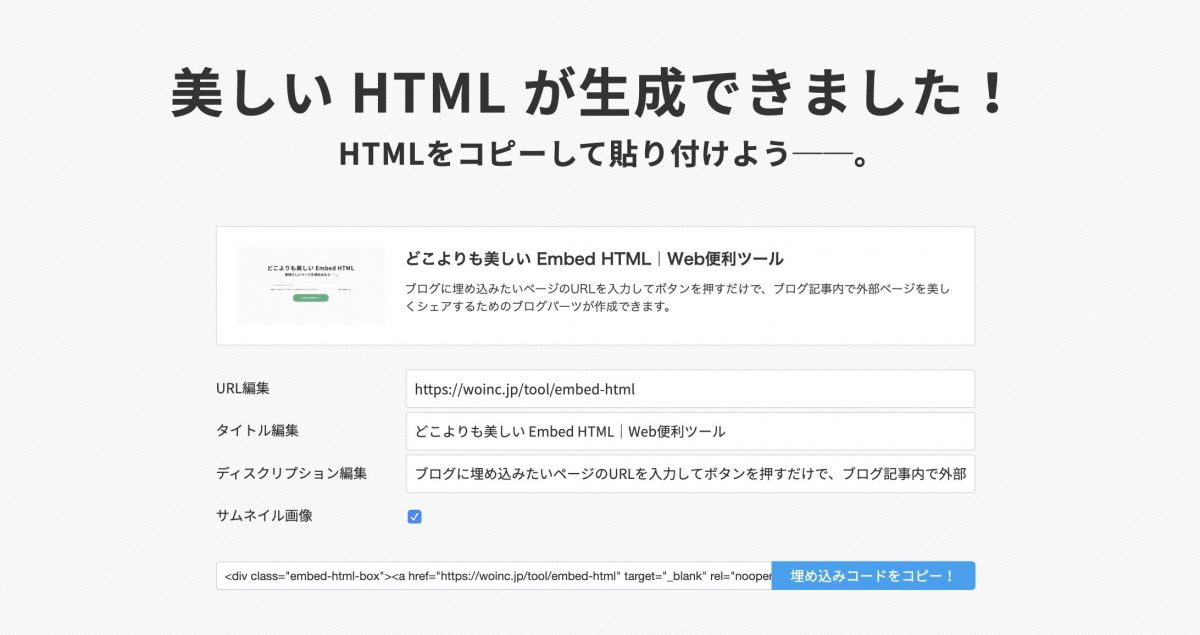
ブロガー必見 どこよりも美しい Embed Html を作りました

Web公開手順 Anybot

ブロックの使い方編 Thetaの埋め込み方法2 ドリームxマニュアル

コード型フォーム作成 設置

Html埋め込み ブロックの使い方 ペライチヘルプ

Htmlメールでボタンの作り方とクリック率が大幅アップする活用術とは メルラボ

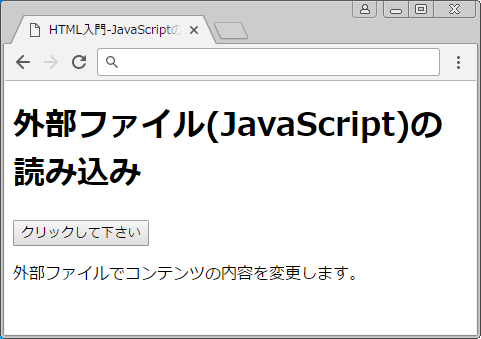
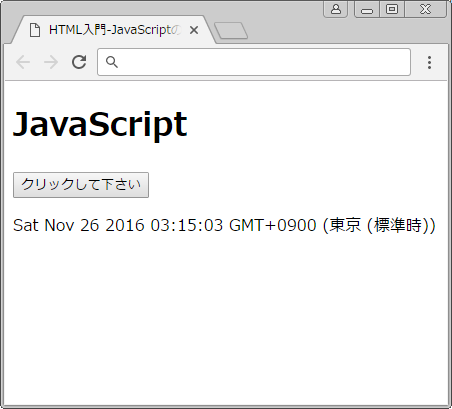
Htmlでjavascriptを使う方法 サービス プロエンジニア

Bubble Htmlエレメントでtwitterの埋め込みやボタンを設置しよう Nocode Ninja Bubbleを中心にプロトタイプの制作過程をアウトプット

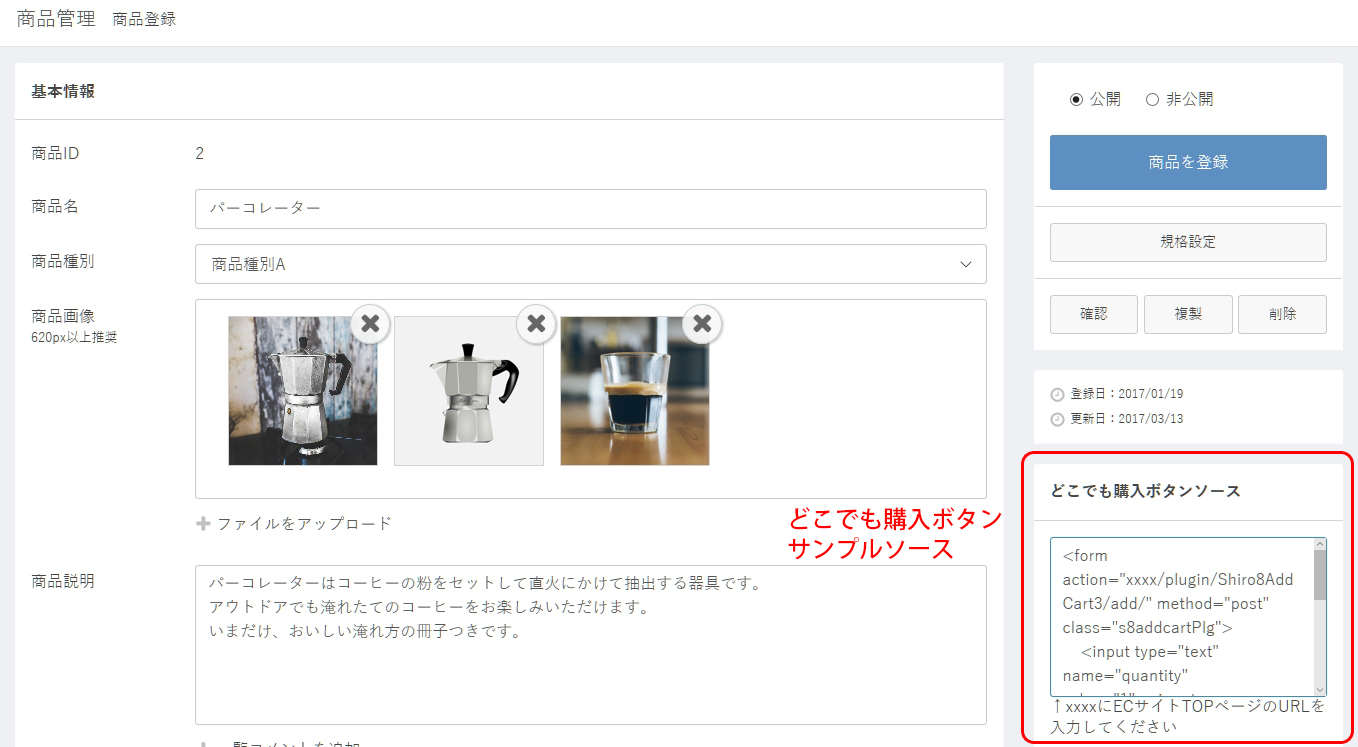
3 0系 どこでも購入ボタンプラグイン 株式会社シロハチ

Htmlでjavascriptを使う方法 サービス プロエンジニア

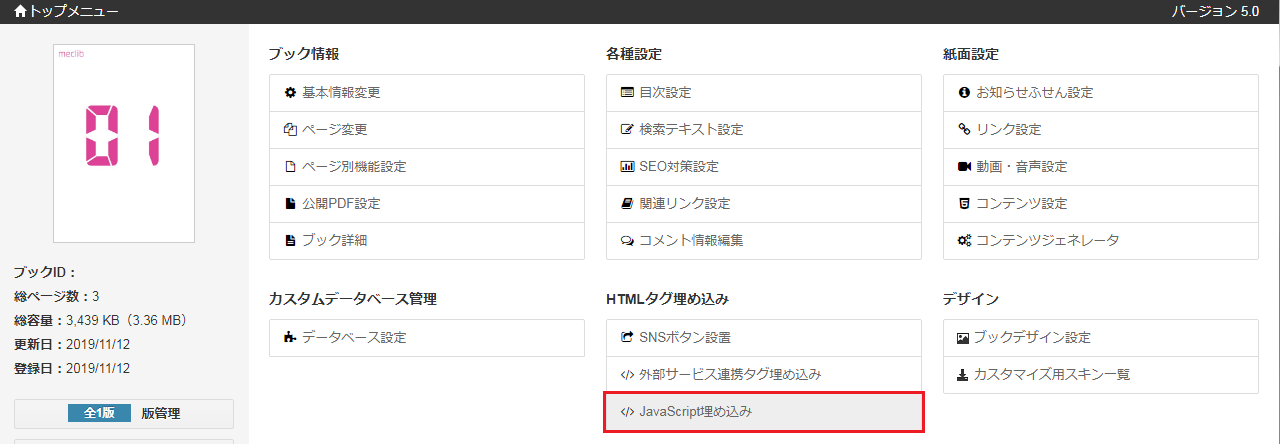
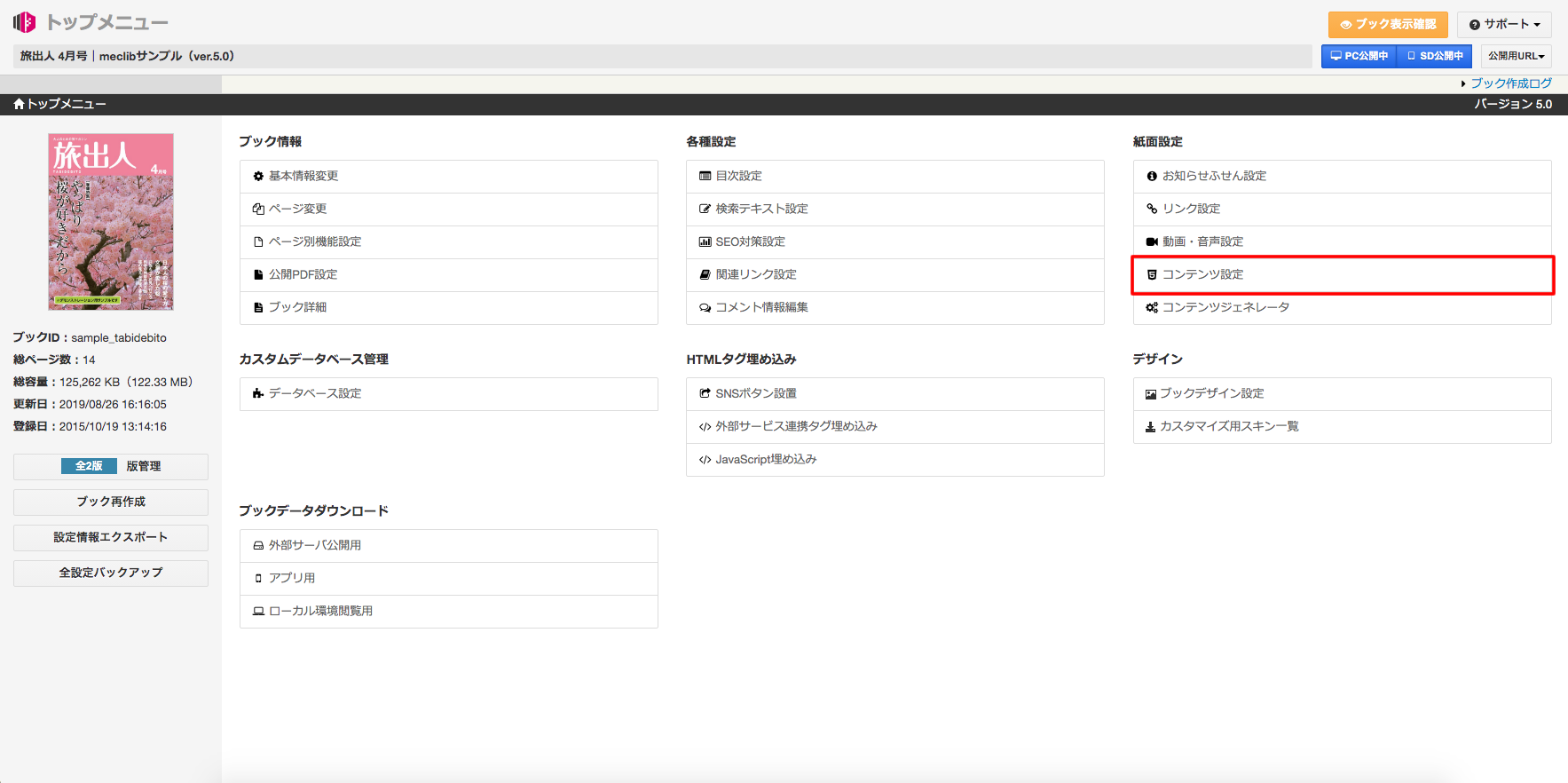
Javascript埋め込み機能の設定方法 デジタルブック作成システムmeclib メクリブ

No 02 Htmlの挿入 Indesign Cs6 勉強部屋 Study Room

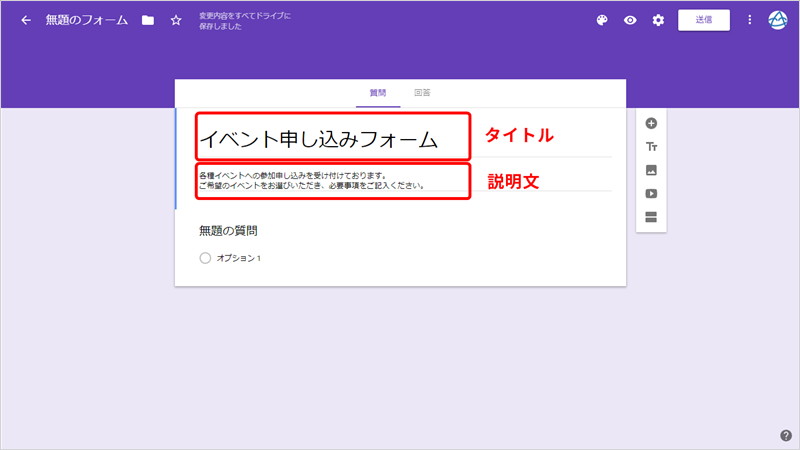
Googleフォームのデザインを好きなようにカスタマイズする方法 名古屋のホームページ制作会社 ゴリラウェブ

全ページ共通で表示する お問い合せボタン の設置方法 デジタルブック作成システムmeclib メクリブ

購入ボタンまたは埋め込みカートの編集または削除 Shopify ヘルプセンター

Tayoriで作成したフォームをwordpressで設置する方法 Tayori Blog

Bubble Htmlエレメントでtwitterの埋め込みやボタンを設置しよう Nocode Ninja Bubbleを中心にプロトタイプの制作過程をアウトプット

Line Social Plugins

Html入門 Form タグ 入力フォームを作成してみよう サービス プロエンジニア

Twitterシェアボタンの設置 Qiita

Jimdoで作成したページにフォームの 回答する ボタンを埋め込む Selectフォームの埋込み方 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ

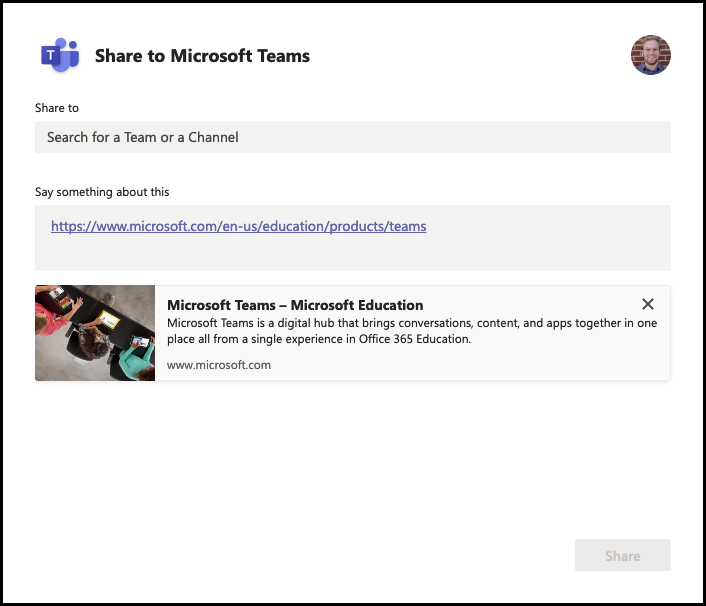
Teams への共有の組み込みボタン Teams Microsoft Docs

Adi Html 埋め込みパーツを追加 設定する サポートセンター Wix Com

Google Apps Scriptでgmailからhtmlメールを送信する方法

無料で使えるフォーム作成サービス Googleフォーム とは 有料の他社サービスとの違いは ビジネスとit活用に役立つ情報

メール Htmlメールにリンクボタンを設置する Vivablog

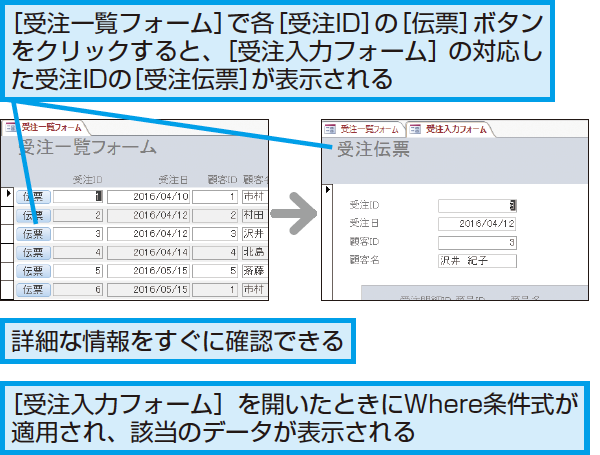
Accessのマクロでレコードの詳細画面を開く方法 できるネット

Iframeで埋め込んだフォームを可変サイズで表示する 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ

Gluegent Blog 新しいgoogleサイトで作った社内ポータルにgluegent Flowステータスガジェットを配置してみよう

Html形式でフォームを設置する方法 自社開発と同じくらい自由にデザインできる Tayori Blog

Javascriptによるhtml要素の変更を徹底解説 Codecampus

初心者向け Htmlで画像にリンクを付ける方法 Codecampus

リッチテキストエディター

Tayoriを活用して お問い合わせフォームをhtml形式で設置する方法 Tayori Blog

Html内へのphpコードの埋め込み Becrazy

Simple Muse Web マニュアル5 6 Htmlを挿入

外部ブログ ホームページへリンクするボタンをアメブロなどの外部ブログに貼り付ける方法

予約するボタン をwixに埋め込む 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ

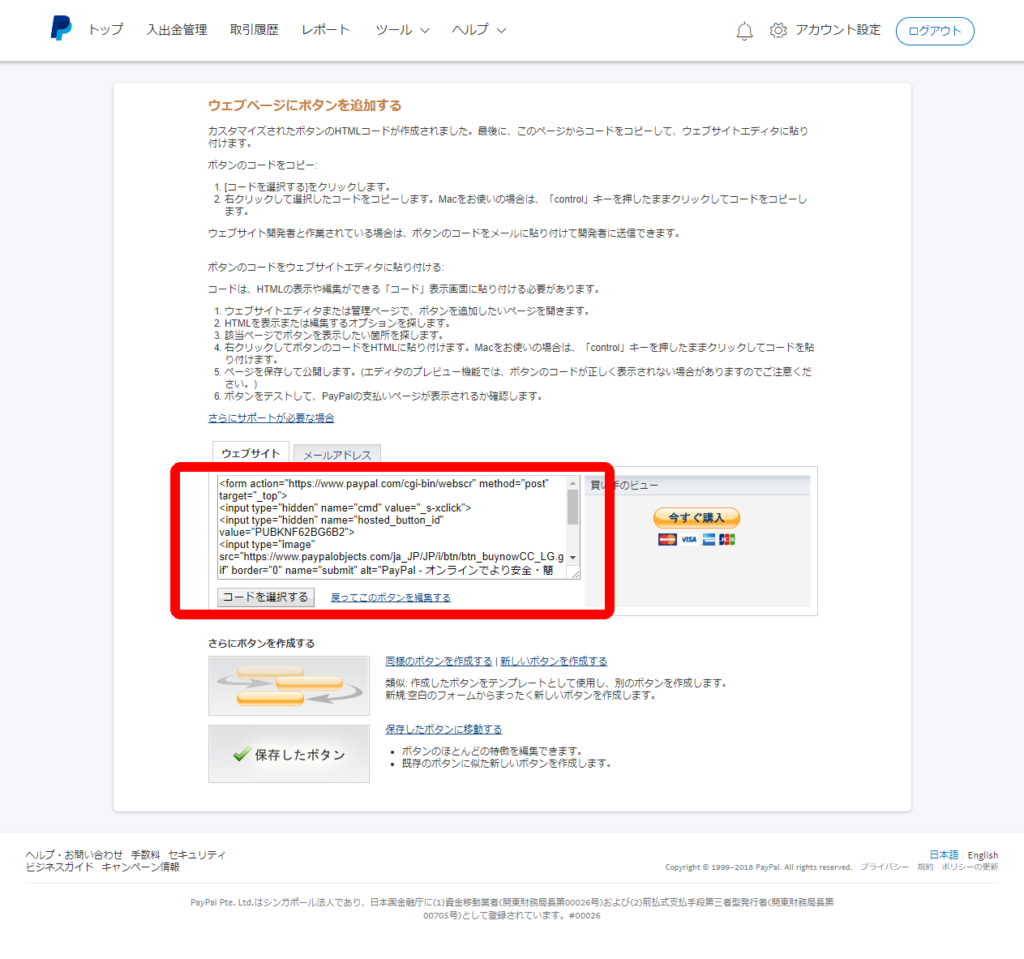
Paypalの購入ボタン作成方法 18年度版

フォームの埋め込み用コードを入手する フォーム共有情報 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ

Tayoriでメールフォームのボタンが設置できないっ こころ躍る



