Css 画像 丸 切り抜き

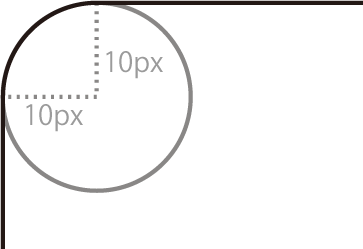
Css3 角丸 Border Radius バンフートレーニングスクール スタッフ ブログ

Cssのobject Fitで画像を切り抜き リサイズする

Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips

ホームページに使う画像をcssで丸抜きする 浅草 ねこのて ホームページ

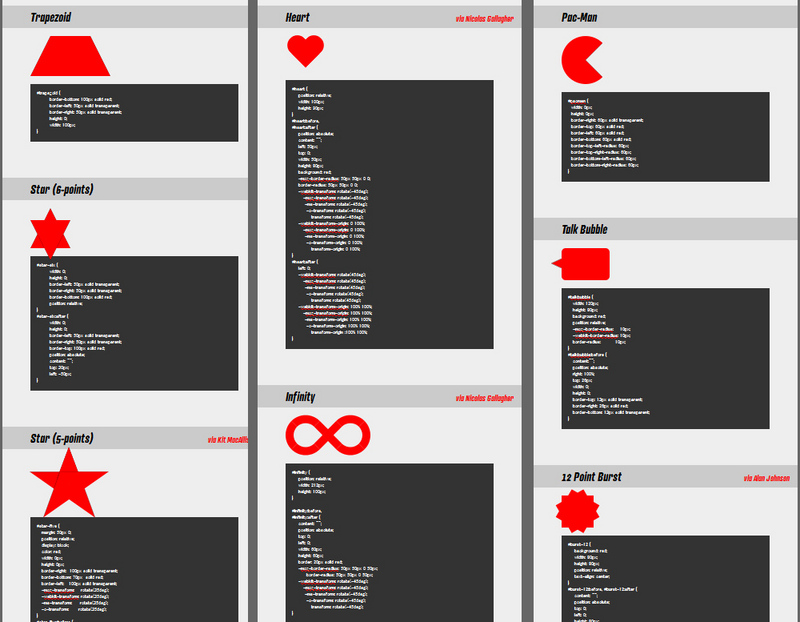
Css 画像を円とか三角とか好きな形に切り抜くテクまとめ Clip Path Pisukecode Web開発まとめ

Cssだけで画像をトリミング 切り抜き する方法 ホームページ作成 All About
画像をアップしてWebサイトに表示する場合、 普通はきちんと目的のサイズに加工してからアップすると思います。 特に同じ画像が並ぶような使い方の場合は揃ってないと変ですからね。 サイズがちょっと合わない画像が混ざってたり、 いちいち加工する暇.

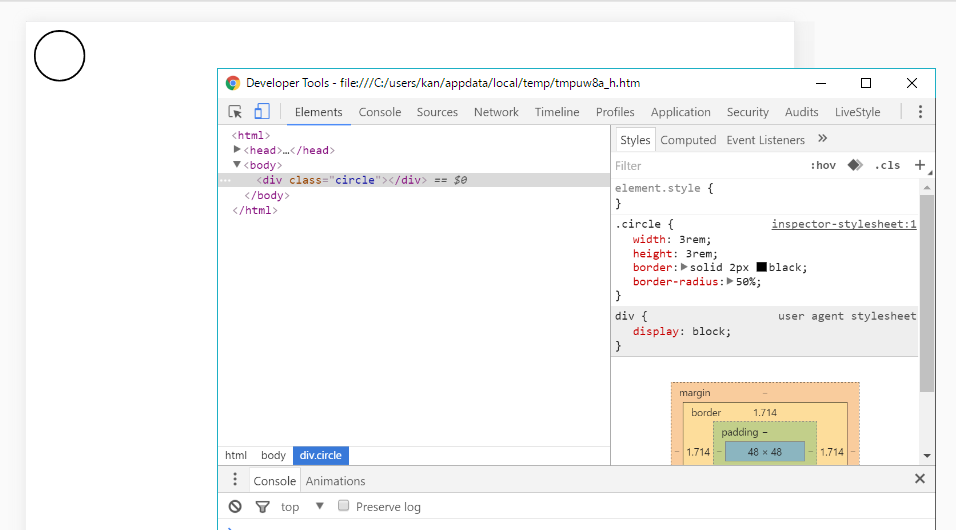
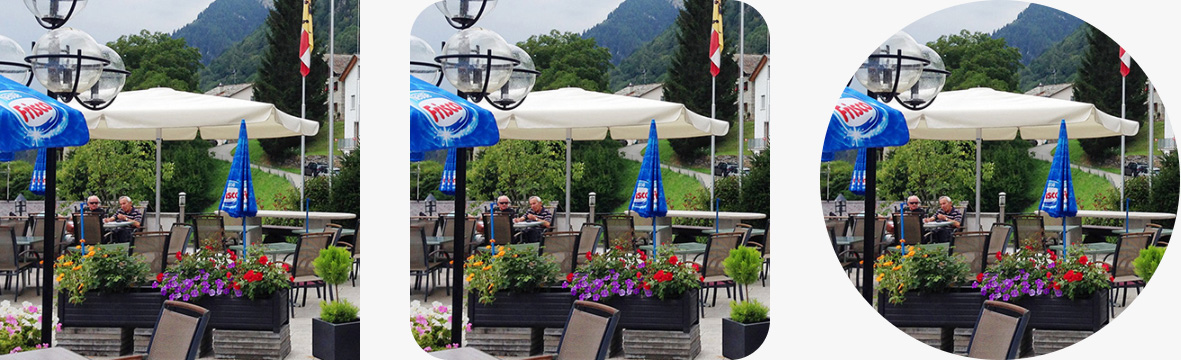
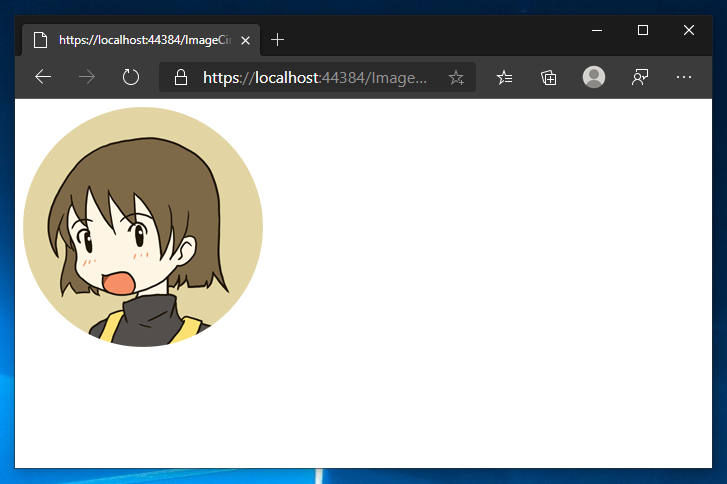
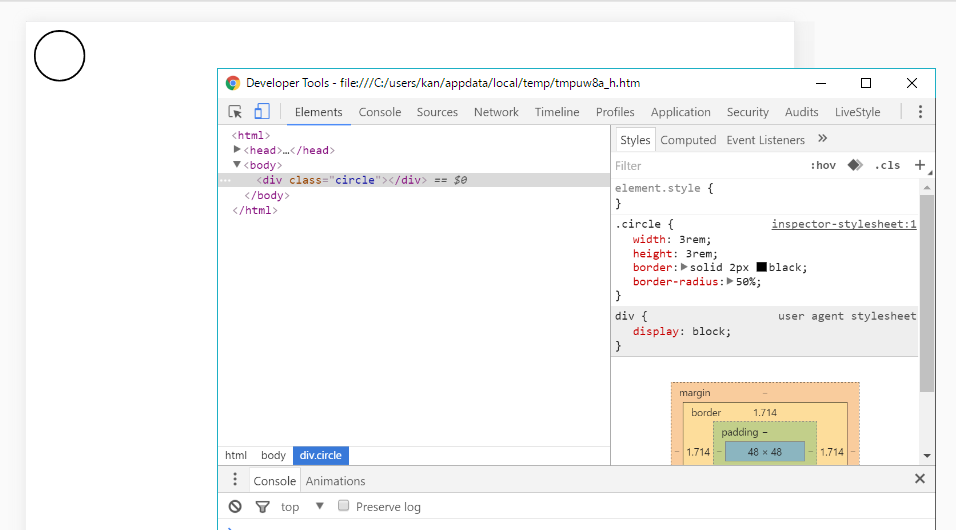
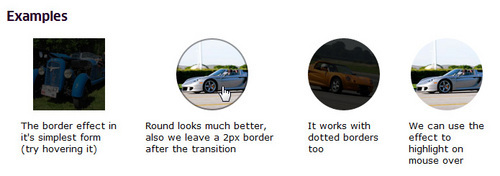
Css 画像 丸 切り抜き. これは画像が編集されたものではなく、画面表示時に css で切り抜き処理が行われているのをご存知でしょうか。 例えば次の画像をご覧ください。左側は普通の四角い画像です。そして右側はスタイルシートを反映したものです。. また、 丸くくり抜いた画像の白地を透過して、他の画像と合成する方法も解説します。 これもペイントで可能です。 画像を丸く切り抜く手順. 画像を丸く切り抜きたい時がある。 正方形の画像であれば"Border-radius:50%"で簡単に 丸く出来るのだが長方形の画像で上記のCSSを適用すると楕円形の 画像になってしまう。。。 正方形でない画像も真円で切り抜く方法はこちらのサイトに 詳しく書かれていた。.
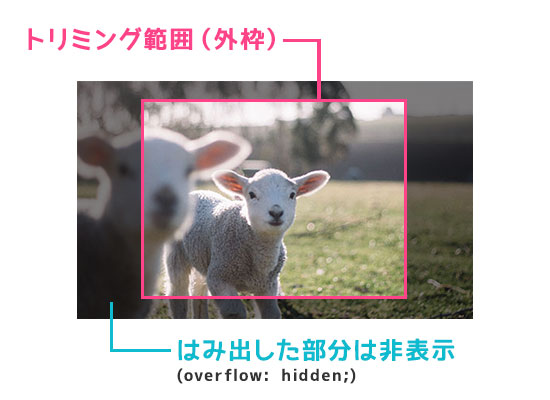
Clip プロパティは、要素を切り抜き表示したい場合(クリッピング)に使用します。 切り抜かれた外側の部分については、overflowプロパティで表示方法を指定します。 CSS2の仕様で指定できる切り抜きの形状は矩形のみです。 尚、clipプロパティによる指定は、positionプロパティでabsoluteかfixed. Wordで長方形の画像を挿入した後、その画像をまん丸く(真円)にする方法です。 Word16で解説していますが、Word10以降であれば同じ操作です。 また、ExcelやPowerPointでも同じ操作ができます。 画像の挿入 まず、目的の画像をWordに挿入します。 挿入するときは、カーソルの位置へ挿入されます. なお、画像についてはCSS(背景画像 = background)ではなく、HTML(img要素)にて表示させたものを切り抜きます。 使用する画像とデモ.
これはボックスに対する画像の配置位置が、初期値では 50% 50% でセンター配置となっているためです。 そこで、次にボックスに対する画像の配置位置を指定してみましょう。 ボックスに対する画像の配置位置は、CSSのobject-positionプロパティで指定します。. Cssのコード例 figure { width:. CSSで画像を切り抜きしたいとき、スゴク便利なのがあります。 それが crayon-5f6ca1b1a-i/ というプロパティ 僕は今まで知らなかったんですが、使ってみたら超便利でした。 ただ使い方を思い出すのは大変なので、 ここでは clip-path で画像を好きな形に切り抜くコード例とかを紹介します。.
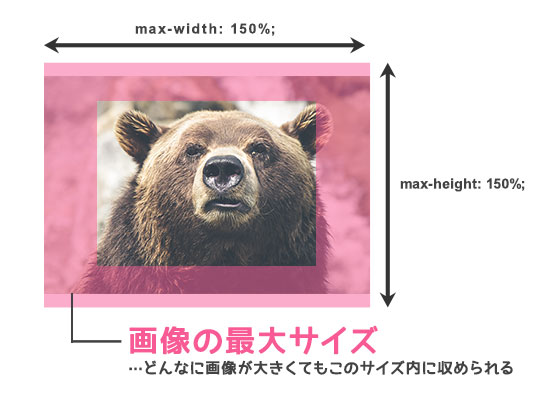
画像丸抜きくん 「画像丸抜きくん」は、写真や画像を丸く切り取るシンプルなツールです。 snsのプロフィール写真などにお使いください。 画像を丸く切り抜きますか? 画像ファイルを選択し、アップロードボタンを押してください。. マスクレイヤー画像サイズは、CSSで使い慣れているbackground-sizeプロパティと同じ値で設定可能なmask-sizeプロパティを使って、簡単に設定できます。 たとえば、 mask-size を 50% に設定すると、マスクレイヤー画像の最大幅の50%のサイズを表示します。. 年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示する方法をご.
Cssだけで画像を変に引き延ばさずにトリミングする方法です。 デモページ 1 画像をbackgoudとして使うタイプ imgとして置かずに、divなどのbackgoudとして使うタイプです。backg…. オンライン上で簡単に画像を切り抜くことが出来る便利サイトのご紹介です。 普段は「Photoshop」で切り抜いてますが、環境が無い時にとても重宝します。 (しかも早いし綺麗) 画像丸抜きくん 「画像丸. 画像は以下の正方形の画像を使用します。 デモで使用している画像の大きさは1000px x 1000px.
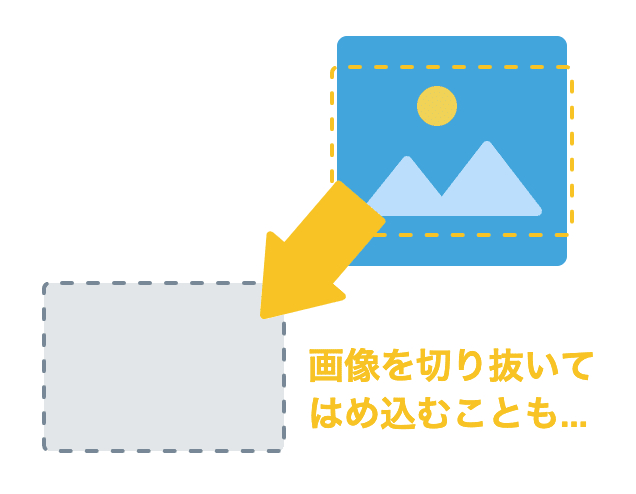
普通、画像を切り抜きたい時は、Photoshopなどのソフトを使用すると思います。 例えば以下のような処理です。 このチューリップの画像を、 この星の画像で このように切り抜く処理です。 実はこれ、CSSで実装できます(. } .pic3 img { border-radius:. } 画像の幅は親要素の figure要素 に指定している「 180px 」ですが、その半分以上のサイズを指定すると辺がなくなって完全に丸い形で表示され.
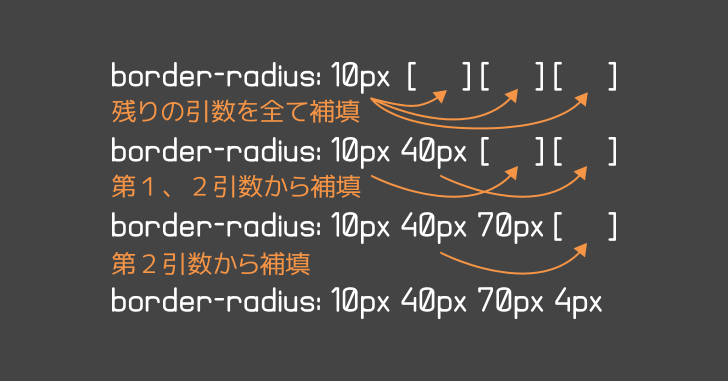
Css 2.1の仕様に従う場合は、半角スペースではなくカンマ( , )で区切る必要があります。(ただし、カンマ区切りはieでは対応していません) 領域の指定方法. 「CSSで画像を自在に切り抜く方法」 をご紹介しますっ! つまり、 好きな位置で画像を切り抜いて表示できるっ! という、素ん晴らしぃ〜ものです(^o^) 僕もやってみたら、超カンタンで驚きでした(笑) 実際の利用例は、下記の通りです。. } .pic1 img { /* 角丸の指定なし */ } .pic2 img { border-radius:.
黒い太線のところを切り抜きたいところまでドラッグして移動です。 切り抜きたい領域を選択したら、画像の外側をクリックします。 キレイに丸く切り取れました。 丸以外にも、いろんな形で切り取れる.

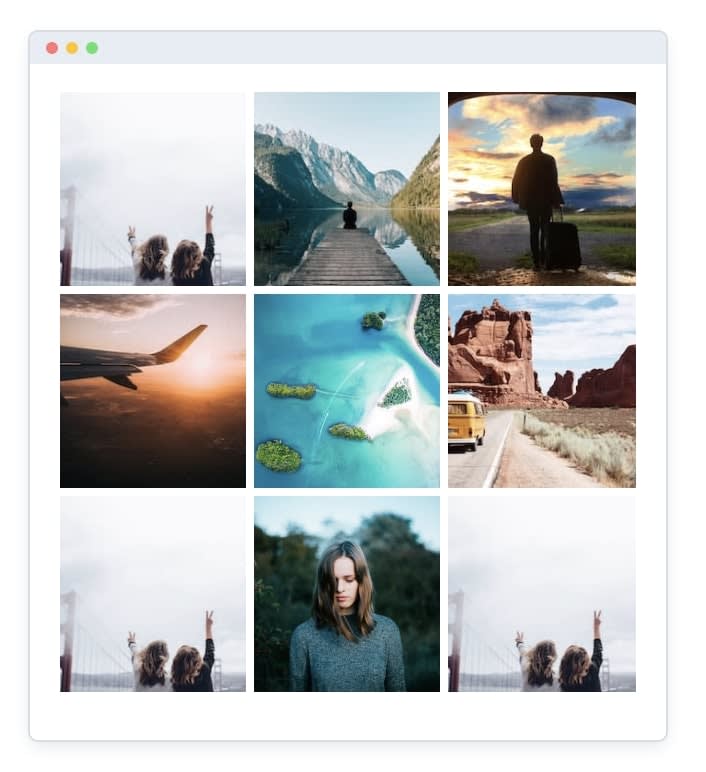
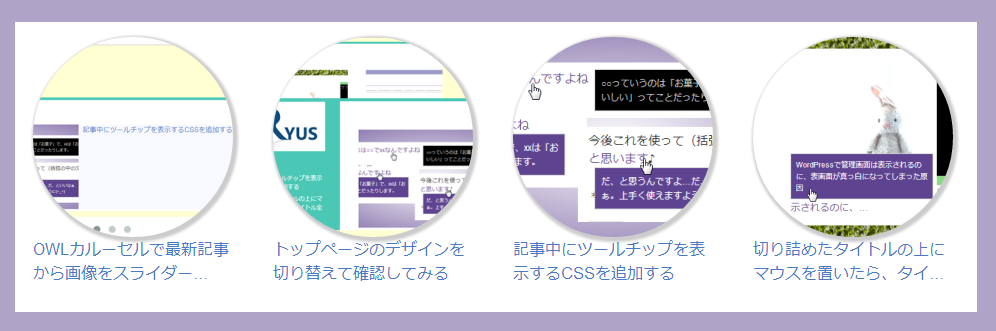
トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ

Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン

25 1 切り抜き クリッピング のための新プロパティ Clip Path ほんっとにはじめてのhtml5とcss3

画像を多角形に切り抜いてみた ただし Css駆使してない やってみたら できた

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

たった30秒で簡単に画像を丸く切り抜く方法 Kakakakakku Blog

1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

Cssのobject Fitで画像を切り抜き リサイズする

Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス

Css で画像を丸く切り取って表示する方法

四角い画像をcssで円状にトリミングしてマウスオーバー時にトリミングしたままズームする Nakazi Lab ナカジラボ

画像を角丸にしたり 円形に切り抜く Graycode Html Css

画像を円形に切り抜く 画像を円形にマスクする Css Tips

Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン

Css Safariで見かける角丸のにじみを解消するスタイルシート コリス

画像を円形に切り抜く 画像を円形にマスクする Css Tips

画像を丸く円形にくり抜いて表示するcss スタイルシートtipsふぁくとりー

Cssを使ってプロフィールやサムネイルの画像を丸く切り抜く方法 32style

ブログの画像に使えるcssスタイル選 コピペで簡単 ぽんひろ Com

画像を角丸にしたり 円形に切り抜く Graycode Html Css

要素や画像を好きな形に 四角 丸 楕円 多角にトリミングができる Cssのclip Pathのまとめ 9inebb

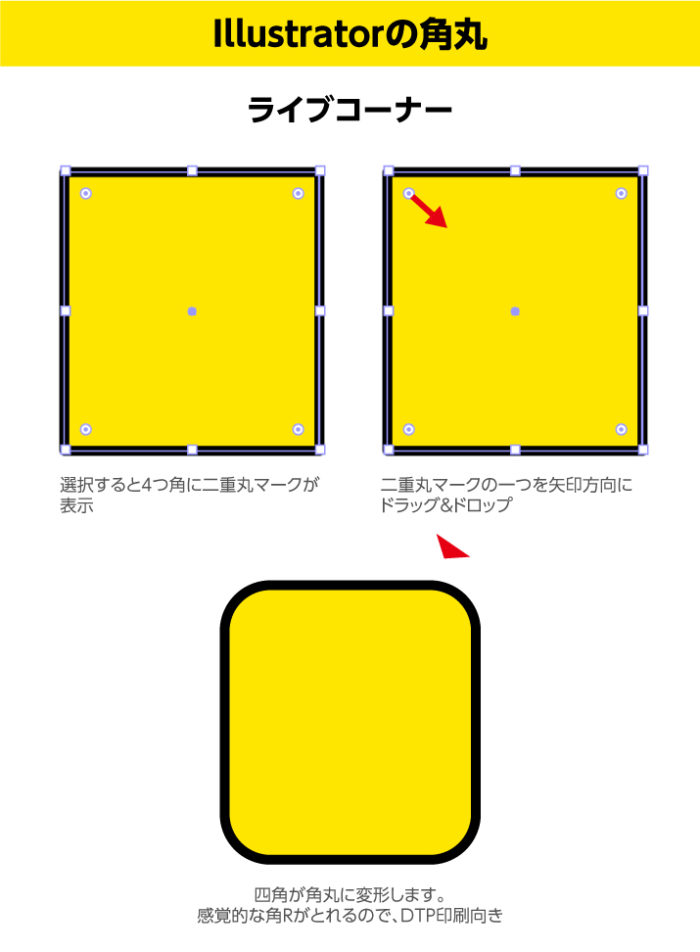
イラレの角丸の作り方は2パターンを使い分ける Design Trekker

Css Border Radiusで子要素の角が丸くならない問題 ゆずどっとこむ

Css 角丸を少しでも滑らかに実装するスタイルシートのテクニック コリス

Cssで長方形の画像を丸く切り抜く方法 Qiita

コピペでできる 画像を丸型にくり抜くcssの書き方

Css Maskプロパティで画像を切り抜く方法 マスク処理 Tech Dig

覚えておいて損はない Cssのみで画像を円形や三角形に切り抜く方法 W3q Archive

画像を丸く切り抜く方法 Css 初めてのブログ
Css3 Border Radiusを利用して画像を丸く表示してみる Web Fla

Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe

Cssだけでサムネイルなどの画像を丸く見せる方法 ディレイマニア

Cssだけで画像をトリミング 切り抜き する方法 ホームページ作成 All About

Cssを使ってプロフィールやサムネイルの画像を丸く切り抜く方法 32style

Cssだけで画像トリミングできたよ Tips Note By Tam

Css 画像を円とか三角とか好きな形に切り抜くテクまとめ Clip Path Pisukecode Web開発まとめ

25 1 切り抜き クリッピング のための新プロパティ Clip Path ほんっとにはじめてのhtml5とcss3

Cssで 画像を丸くくり抜きたい って事ありませんか 自分は結構あります あまめも

Photoscapeで画像を丸く切り抜く リリアのパソコン学習記

B Css Cssで画像を六角形にくり抜く Weblog Hail2u Net

A Pen By Msuzki

初心者向け Cssでボタンや画像を 角丸 円形 にする方法 ウェブカツ公式blog

簡単に写真や画像を丸く切り抜く 画像丸抜きくん が便利すぎ エムズスタイル 想いをカタチに

画像を多角形に切り抜いてみた ただし Css駆使してない やってみたら できた
Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit

トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ

画像を円形に切り抜く 画像を円形にマスクする Css Tips

Cssで丸を描くついでに色々やってみた Pで作業軽減しましょ

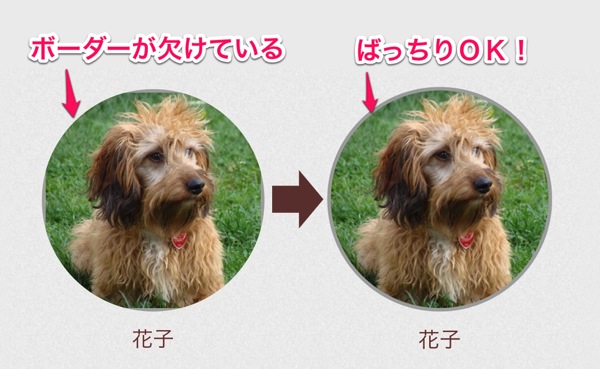
Css3のborder Radiusで画像を円形に切り抜いてボーダーを付ける時のハック 名古屋のホームページ制作なら株式会社spot

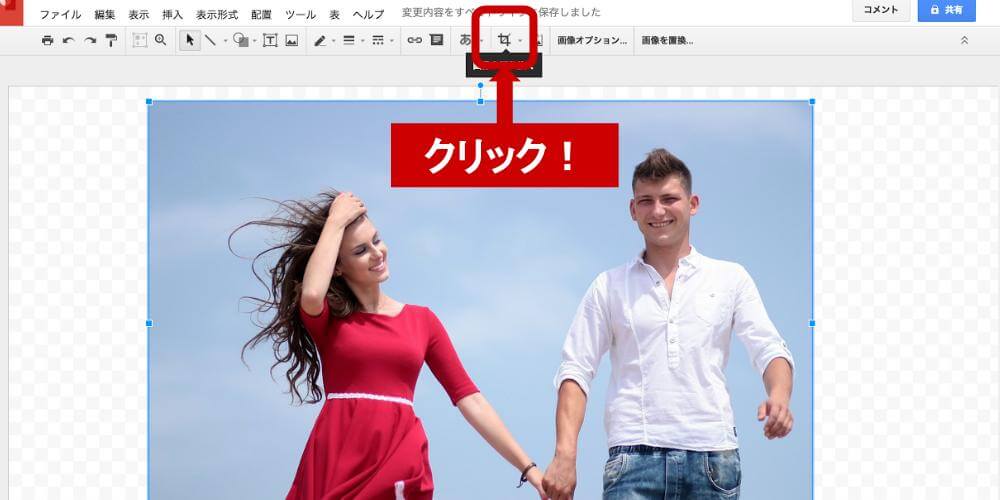
Google図形描画で画像のトリミング マスク処理をする Soyagimi Note

Css3のborder Radiusで画像を円形に切り抜いてボーダーを付ける時のハック 名古屋のホームページ制作なら株式会社spot

Css3 の Border Radius を使って円形のサムネイルを作る方法2つ Webロケッツマガジン

Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Cssで横長 縦長 の画像を正方形にトリミングする

Cssだけで画像をトリミング 切り抜き する方法 ホームページ作成 All About

Photoshopでマスクを使ったトリミング方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス

Css 画像を円形に切り抜く方法

Cssで長方形の画像を丸く切り抜く方法 Qiita
Cssで画像の好きな位置を円形にトリミングする方法

Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe

Cssを使ってプロフィールやサムネイルの画像を丸く切り抜く方法 32style

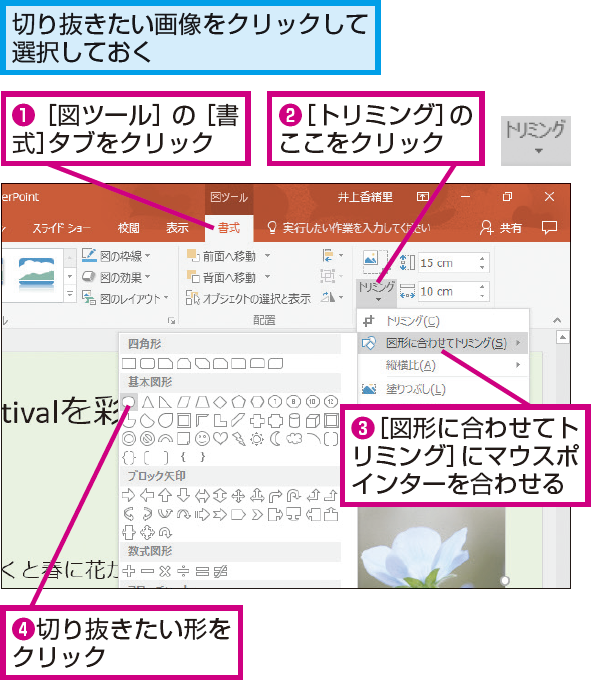
Powerpointで画像を円形や星形に切り抜く方法 できるネット

Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit

Css 角丸をie8以下でも利用できるようになる Border Radius Htc の使い方と注意点 Webデザインのtipsまとめサイト ウェブアンテナ

Css3のborder Radiusで画像を円形に切り抜いてボーダーを付ける時のハック 名古屋のホームページ制作なら株式会社spot

画像を円形に切り抜く 画像を円形にマスクする Css Tips

コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ

Google図形描画で画像のトリミング マスク処理をする Soyagimi Note

Css で画像を丸く切り取って表示する方法

Css で画像を丸く切り取って表示する方法

たった30秒で簡単に画像を丸く切り抜く方法 Kakakakakku Blog

Cssだけで画像をテキストの形に切り抜き表示してみる ユズムログ

Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk

Cssで丸を描くついでに色々やってみた Pで作業軽減しましょ

Powerpointで画像を円形や星形に切り抜く方法 できるネット

Androidでつまずいたバグについて 2 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Cssで画像の好きな位置を円形にトリミングする方法

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

簡単に写真や画像を丸く切り抜く 画像丸抜きくん が便利すぎ エムズスタイル 想いをカタチに

Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips

覚えておいて損はない Cssのみで画像を円形や三角形に切り抜く方法 W3q Archive

Cssで画像を円形に切り抜く方法 Web制作の備忘録
Css Cssを使って画像を丸く切り抜こう Webサイト構築 システム開発ブログ システム開発のアイロベックス 東京都中央区の業務システム開発会社

Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe

スタイルシートで画像を円形に表示する方法 Web技術指南書

イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア

Cssだけで画像トリミングできたよ Tips Note By Tam

覚えておいて損はない Cssのみで画像を円形や三角形に切り抜く方法 W3q Archive

Html Css 元画像が長方形の画像を歪みなく丸く切り抜く方法 Teratail

Css Css のclip で長方形の画像を正方形で切り抜き マスク する方法 Webデザインのtipsまとめサイト ウェブアンテナ

現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip



